使用 Node.js
什麼是 Node.js?
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 執行環境。它使用事件驅動、非阻塞 I/O 模型,使其輕量且高效。Node.js 的包管理器 npm 是全球最大的開源庫生態系統之一。
ServBay 對 Node.js 的支持
ServBay 提供了對多種版本的 Node.js 的支持,確保您可以根據專案需求選擇合適的版本進行開發和部署。以下是 ServBay 支持的一些常見 Node.js 版本:
- Node.js 12.x
- Node.js 13.x
- Node.js 14.x
- Node.js 15.x
- Node.js 16.x
- Node.js 17.x
- Node.js 18.x
- Node.js 19.x
- Node.js 20.x
- Node.js 21.x
- Node.js 22.x
這些版本涵蓋了長期支持(LTS)版本和當前最新版本,確保您可以選擇最適合的版本進行開發。
安裝方式
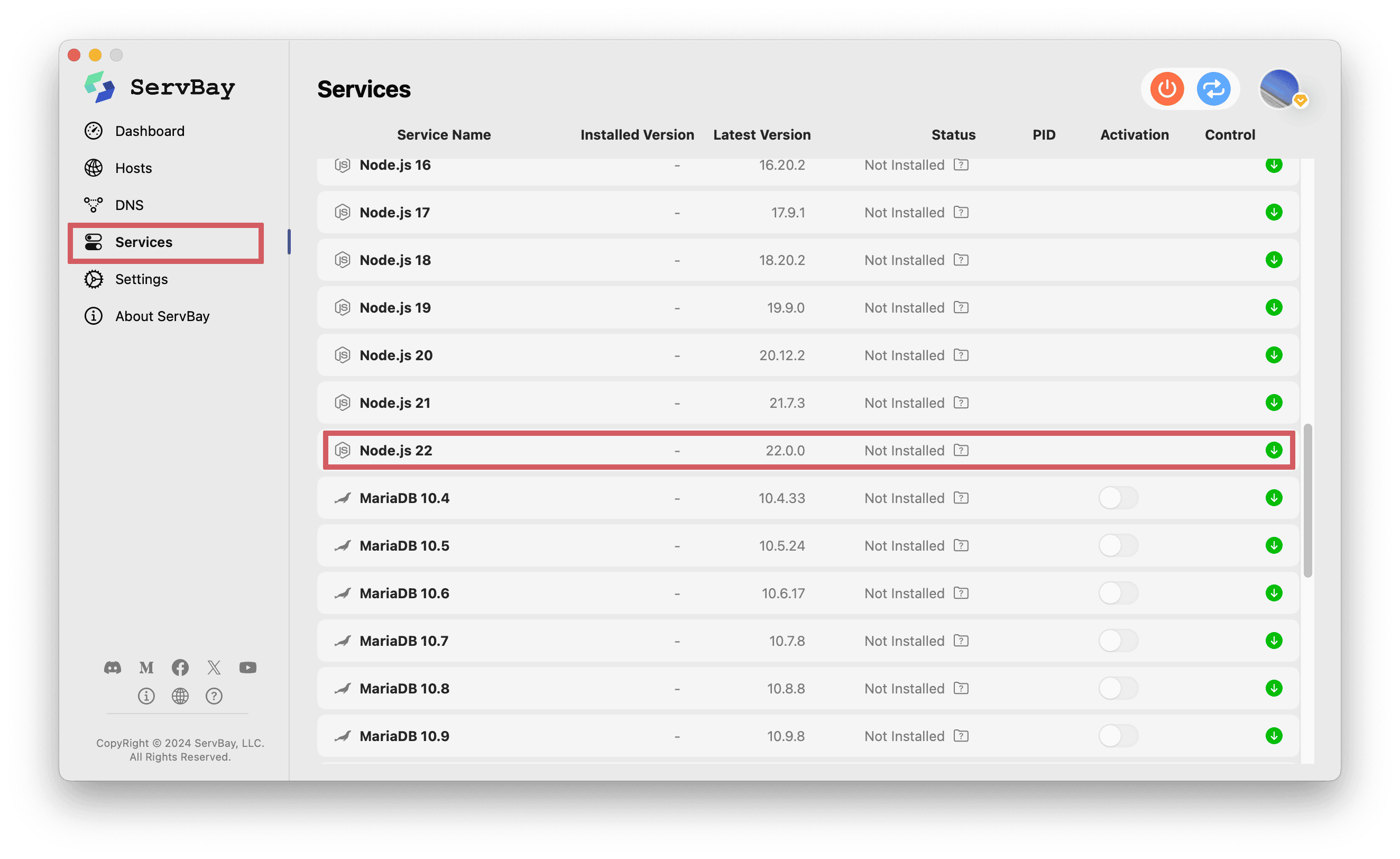
您可以通過 ServBay 的 GUI 面板輕鬆安裝和管理 Node.js。以下是通過 ServBay GUI 面板安裝 Node.js 的步驟:
- 打開 ServBay GUI 面板。
- 導航到
服務部分。 - 選擇您需要的 Node.js 版本。
- 點擊綠色的
安裝按鈕,等待安裝完成。

附帶的模組
ServBay 為 Node.js 提供了多個包管理器,方便您管理專案依賴:
- npm(Node Package Manager):默認的 Node.js 包管理器,最為廣泛使用。
- pnpm:一種高效的包管理器,能夠節省磁碟空間並加快安裝速度。
- yarn:Facebook 開發的包管理器,提供了穩定和高效的依賴管理。
Node.js包管理器啟用方式
在 ServBay 環境中,您可以通過以下方式啟用這些包管理器:
- npm:默認安裝並啟用,無需額外配置。
- pnpm:默認安裝並啟用,無需額外配置。
- yarn:默認安裝並啟用,無需額外配置。
詳細的使用教程可以參考以下鏈接:
使用教程
ServBay 提供了豐富的 Node.js 框架使用教程,涵蓋了前端和後端開發。以下是一些常見框架的使用教程:
前端框架
- Vue.js:漸進式 JavaScript 框架,適用於構建用戶界面。詳細教程請參考 創建並運行Vue.js專案。
- React:用於構建用戶界面的 JavaScript 庫。詳細教程請參考 創建並運行React專案。
- Angular:用於構建動態 Web 應用的框架。詳細教程請參考 創建並運行Angular專案。
- Next.js:用於構建伺服器端渲染 React 應用的框架。詳細教程請參考 創建並運行Next.js專案。
- Nuxt.js:用於構建伺服器端渲染 Vue.js 應用的框架。詳細教程請參考 創建並運行Nuxt.js專案。
後端框架
- Express.js:簡潔而靈活的 Node.js Web 應用框架。詳細教程請參考 創建並運行Hapi.js專案。
- Koa.js:由 Express 團隊開發的新一代 Node.js 框架。詳細教程請參考 創建並運行Koa.js專案。
- NestJS:用於構建高效、可擴展的伺服器端應用的框架。詳細教程請參考 創建並運行NestJS專案。
- Hapi.js:用於構建應用程序和服務的強大、靈活的框架。詳細教程請參考 創建並運行Hapi.js專案。
- LoopBack:高度可擴展的 Node.js 框架,用於構建 API 和微服務。詳細教程請參考 創建並運行LoopBack專案。
- Socket.io:用於實時雙向事件驅動通信的 JavaScript 庫。詳細教程請參考 創建並運行Socket.io專案。
通過以上教程,您可以藉助ServBay,快速上手並使用這些流行的框架進行開發。
