在 ServBay 中透過反向代理添加 Node.js 網站
ServBay 作為一套功能全面的本地 Web 開發環境,原生支援多種技術棧,包括 Node.js。本文將詳細介紹如何運用反向代理功能,將您獨立運行的 Node.js 應用程式整合至 ServBay 網站管理體系。這種方式讓您可以用 ServBay 統一的入口(如自訂網域、SSL 憑證)來存取與管理 Node.js 開發專案,極為方便。
概述
雖然 ServBay 提供直接運行 Node.js 應用程式的方式(例如用 ServBay 軟體包安裝 Node.js 後執行腳本),但透過反向代理,將已在特定埠口運作的 Node.js 應用加進 ServBay 作為網站,是一種常見且彈性的整合方法。這讓您能運用 ServBay 的網路配置能力(如網域解析、SSL/TLS 終止)來管理 Node.js 應用的訪問。本文將引導您完成設定流程。
前置條件
開始之前,請確保:
- 您已在 macOS 上成功安裝 ServBay。
- 您的 Node.js 專案已在本地運作,並監聽某個特定埠口(例如
8585)。
步驟教學
步驟 1:執行 Node.js 專案
首先,請確保您的 Node.js 專案已在本機啟動並監聽指定埠口。您可用慣用方式啟動 Node.js 應用。
假設您現在執行一個 Vue.js 專案的開發伺服器,監聽於埠口 8585:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
請記下您的 Node.js 應用正在監聽的 IP 位址(通常為 127.0.0.1)及埠口。
步驟 2:開啟 ServBay 管理介面
在 macOS「應用程式」資料夾中找到 ServBay 圖標,雙擊啟動此應用程式。
步驟 3:前往網站管理
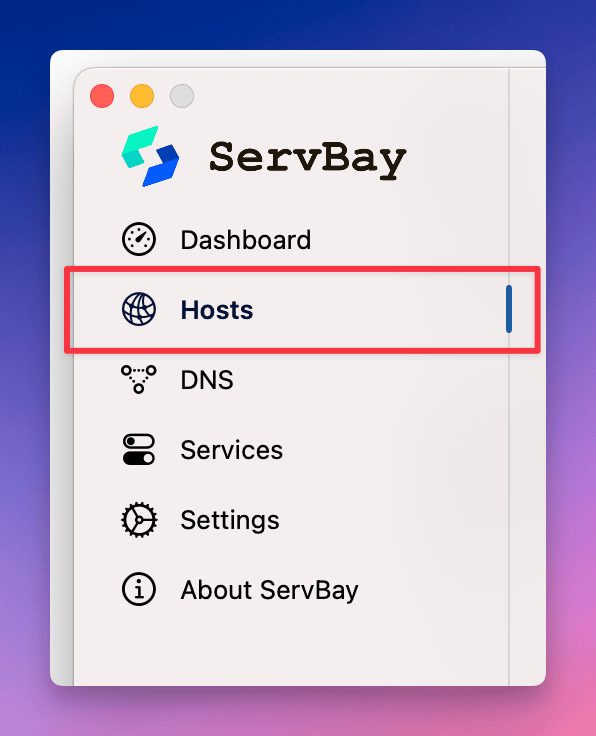
ServBay 啟動後,會顯示主畫面。在左側導覽選單中點選 網站,進入網站管理頁。這裡可管理所有由 ServBay 代管或代理的網站。

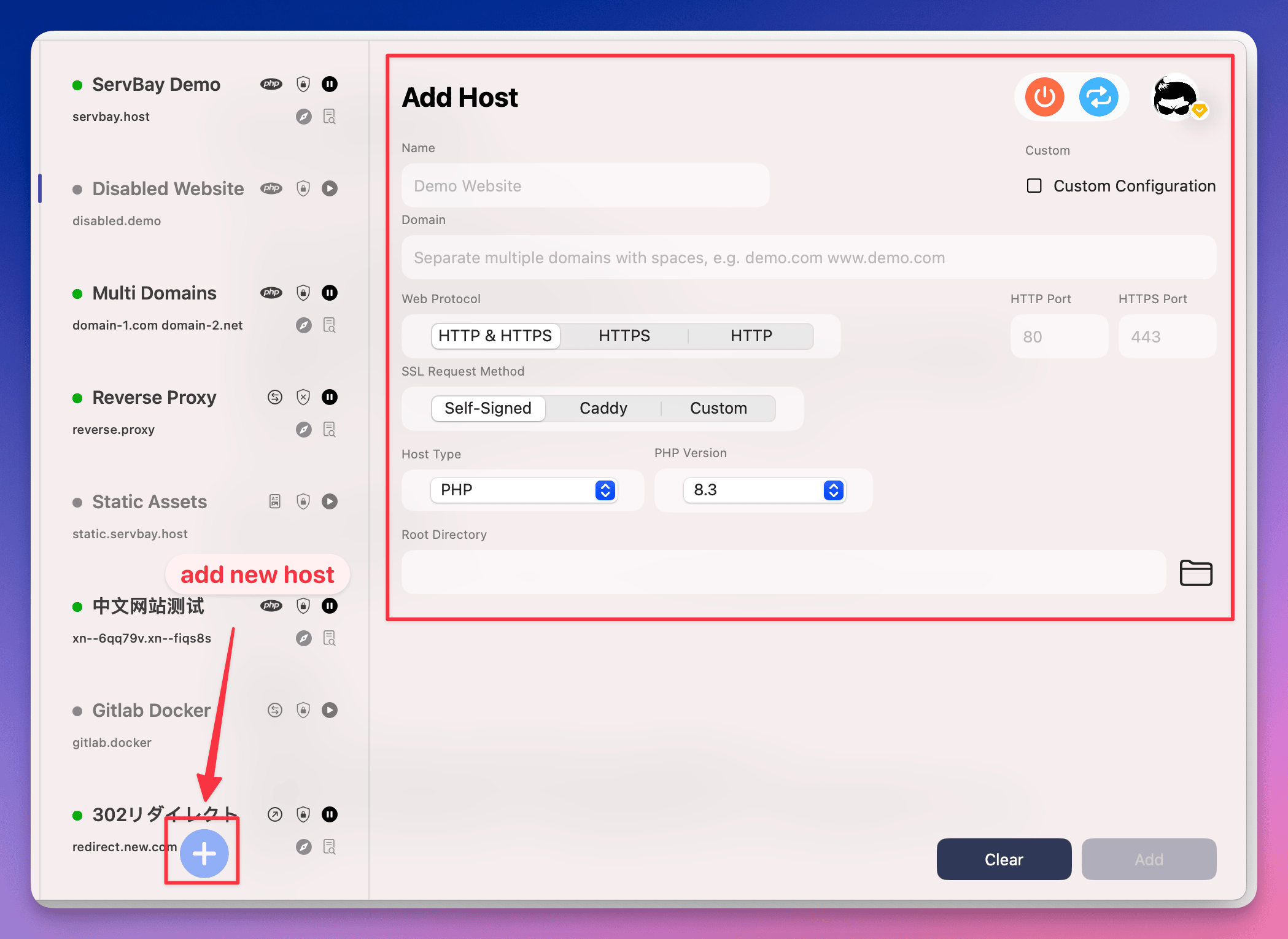
步驟 4:新增網站
在網站管理頁面底部,點擊 + 按鈕。此操作會展開表單,用於填寫新網站的配置信息。

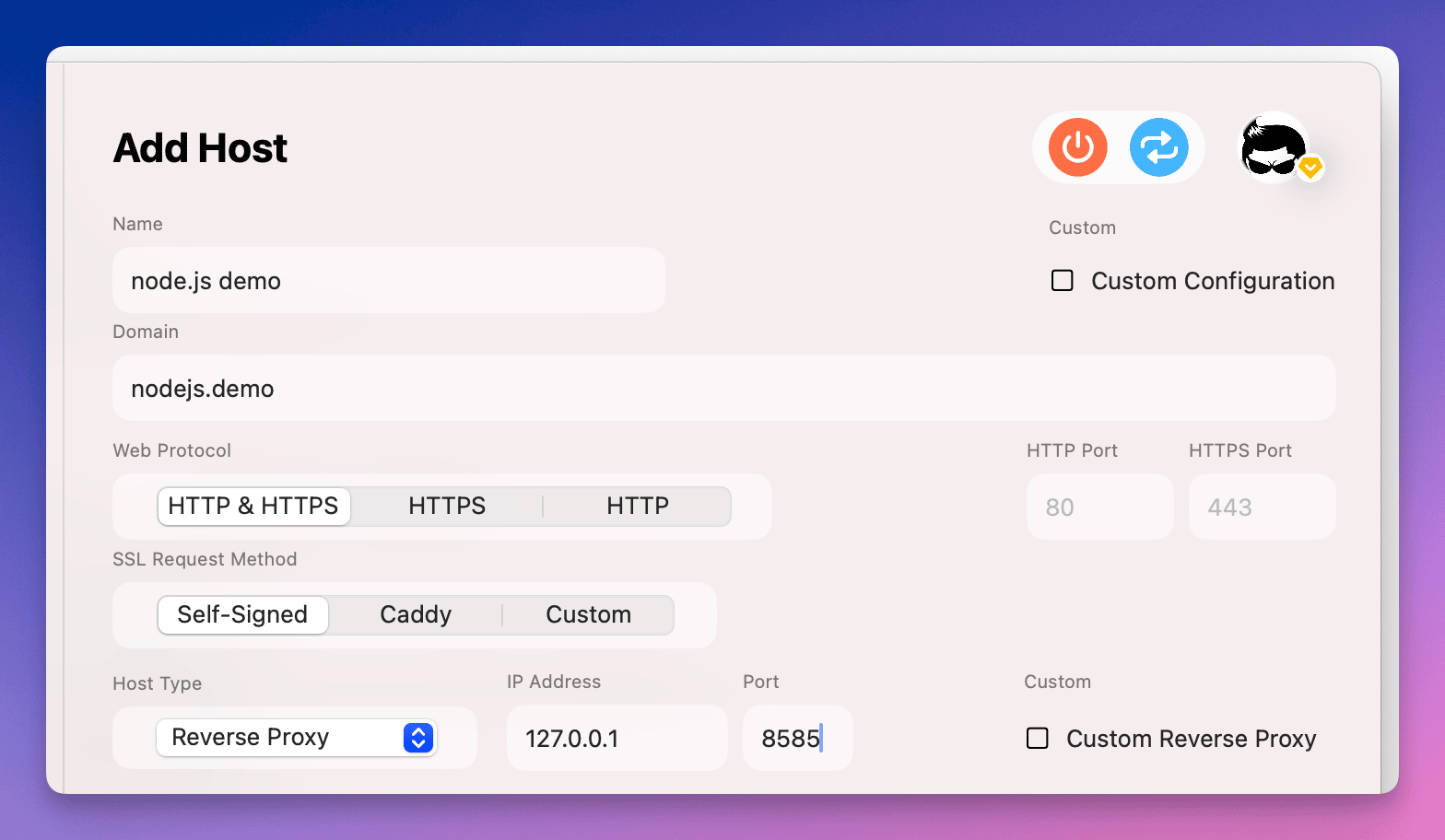
5:配置網站設定
於新增網站表單中,請填寫以下重要資訊來設置反向代理:
- 名稱 (Name):給網站取一個方便識別的名稱,例如
My Node.js App。此名稱只顯示於 ServBay 介面。 - 網域 (Domain):請輸入您希望透過瀏覽器存取此 Node.js 應用的本地網域。建議使用 ServBay 推薦的
.servbay.demo結尾,例如nodejs.servbay.demo。ServBay 會自動配置本地 DNS 指向127.0.0.1。 - 協定 (Protocol):選擇此網站支援的協定。通常維持預設值
HTTP/HTTPS即可。ServBay 會同時監聽 HTTP 與 HTTPS 埠口。 - SSL 憑證申請方式 (SSL Certificate Method):開發環境推薦選擇
ServBay CA。ServBay 會自動產生並安裝一張由自身根憑證簽發的 SSL 憑證。若已於系統與瀏覽器安裝 ServBay 根憑證,訪問本網站 HTTPS 不會再出現憑證警告。您也可選擇ServBay Public CA或ACME(自動申請公開信任憑證),但這類型通常用於須對外訪問的場景。 - 網站類型 (Site Type):請務必選擇
反向代理 (Reverse Proxy)。這會使 ServBay 將所有針對此網域的請求轉發到其他位址,而非直接從檔案系統提供服務。 - IP 位址 (IP Address):輸入 Node.js 應用監聽的 IP 位址,本地運行時多為
127.0.0.1(即本機回環位址)。 - 埠口 (Port):輸入 Node.js 應用監聽的埠口號碼,例如
8585。ServBay 將收到的流量轉發至127.0.0.1:8585。

步驟 6:完成後儲存
填妥所有必需配置後,點選表單下方 添加 (Add) 按鈕。ServBay 會儲存您的設定並自動更新內部設置(如 Web 伺服器、DNS 相關設定)。
儲存成功後,您會在 ServBay 網站列表看到新增的 nodejs.servbay.demo 條目。此時,可以在瀏覽器輸入設定的網域(如 http://nodejs.servbay.demo 或 https://nodejs.servbay.demo)以訪問 Node.js 應用。也可直接點選網站項目旁的瀏覽器圖示快速開啟網站。
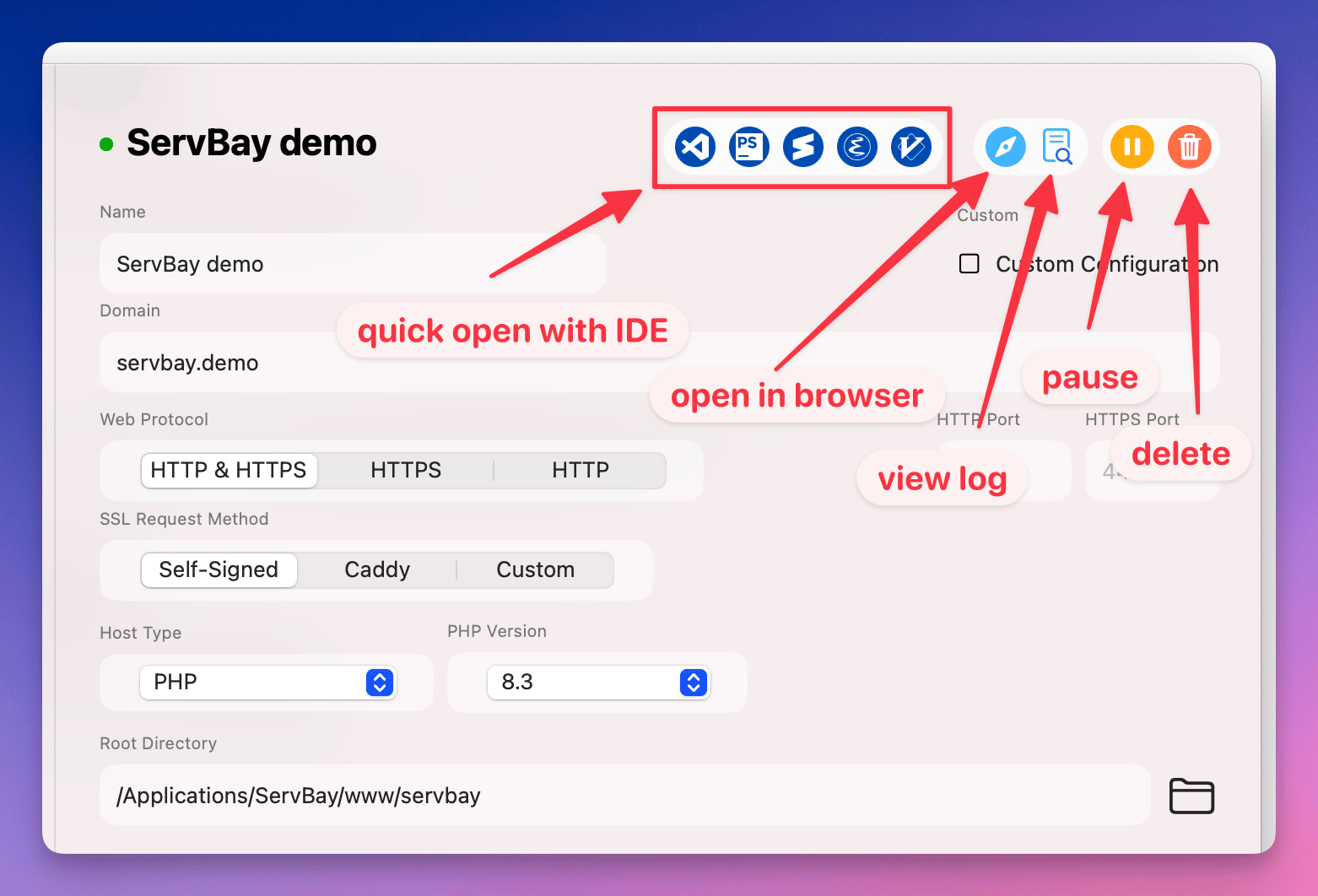
步驟 7:快捷操作功能
ServBay 為每個網站提供一系列方便的快捷操作按鈕,顯示於網站列表右側:
- 用 IDE 開啟網站根目錄:針對反向代理網站,此按鈕可能並非直接打開 Node.js 專案目錄,而是 ServBay 預設路徑
/Applications/ServBay/www或其他設定目錄。 - 在瀏覽器開啟網站:快速於預設瀏覽器打開該網站 URL。
- 查看網站日誌:檢視 ServBay Web 伺服器(如 Caddy 或 Nginx)針對此網站產生的存取與錯誤日誌,有助於除錯。
- 暫停/啟用網站:暫時停用或重新啟用此網站的訪問權限。
- 刪除網站:從 ServBay 刪除該網站設定。

常見問題 (FAQ)
- 訪問網域時顯示 ServBay 預設頁或錯誤?
- 請確保 Node.js 應用已正確運作於相應 IP 與埠口。
- 檢查 ServBay 網站設定中的 IP 位址與埠口,是否與 Node.js 應用監聽位址完全一致。
- 確認 ServBay 本身已啟動中。
- 若您使用
.servbay.demo網域,請確保 ServBay 的 DNS 服務正常運作,且系統網路設定允許 ServBay 接管.servbay.demo的解析。
- HTTPS 訪問遇到憑證警告?
- 如您選擇了
ServBay CA,請先於系統與瀏覽器安裝並信任 ServBay 根憑證。ServBay 提供一鍵安裝入口。 - 如用
ServBay Public CA或ACME,請確認憑證已成功簽發且設定正確。
- 如您選擇了
總結
透過反向代理,ServBay 為本地運行的 Node.js 應用程式提供靈活而強大的整合管理能力。您可充分利用 ServBay 專業的 Web 伺服器功能(如自訂網域、自動 SSL 憑證管理),為 Node.js 開發專案打造統一的存取入口和便利的管理體驗。只要按照本文步驟操作,即能輕鬆於 ServBay 環境內建立及存取您的 Node.js 網站。

