Использование Node.js
Что такое Node.js?
Node.js — это среда выполнения JavaScript на основе движка Chrome V8. Он использует событийно-ориентированную, неблокирующую I/O модель, которая делает его легким и эффективным. Менеджер пакетов Node.js, npm, является одной из крупнейших экосистем открытого исходного кода в мире.
Поддержка Node.js в ServBay
ServBay поддерживает множество версий Node.js, что позволяет вам выбирать подходящую версию для разработки и развертывания проекта. Ниже приведены некоторые поддерживаемые версии Node.js в ServBay:
- Node.js 12.x
- Node.js 13.x
- Node.js 14.x
- Node.js 15.x
- Node.js 16.x
- Node.js 17.x
- Node.js 18.x
- Node.js 19.x
- Node.js 20.x
- Node.js 21.x
- Node.js 22.x
Эти версии включают долгосрочные версии поддержки (LTS) и текущие последние версии, что позволяет вам выбрать наиболее подходящую для разработки.
Способы установки
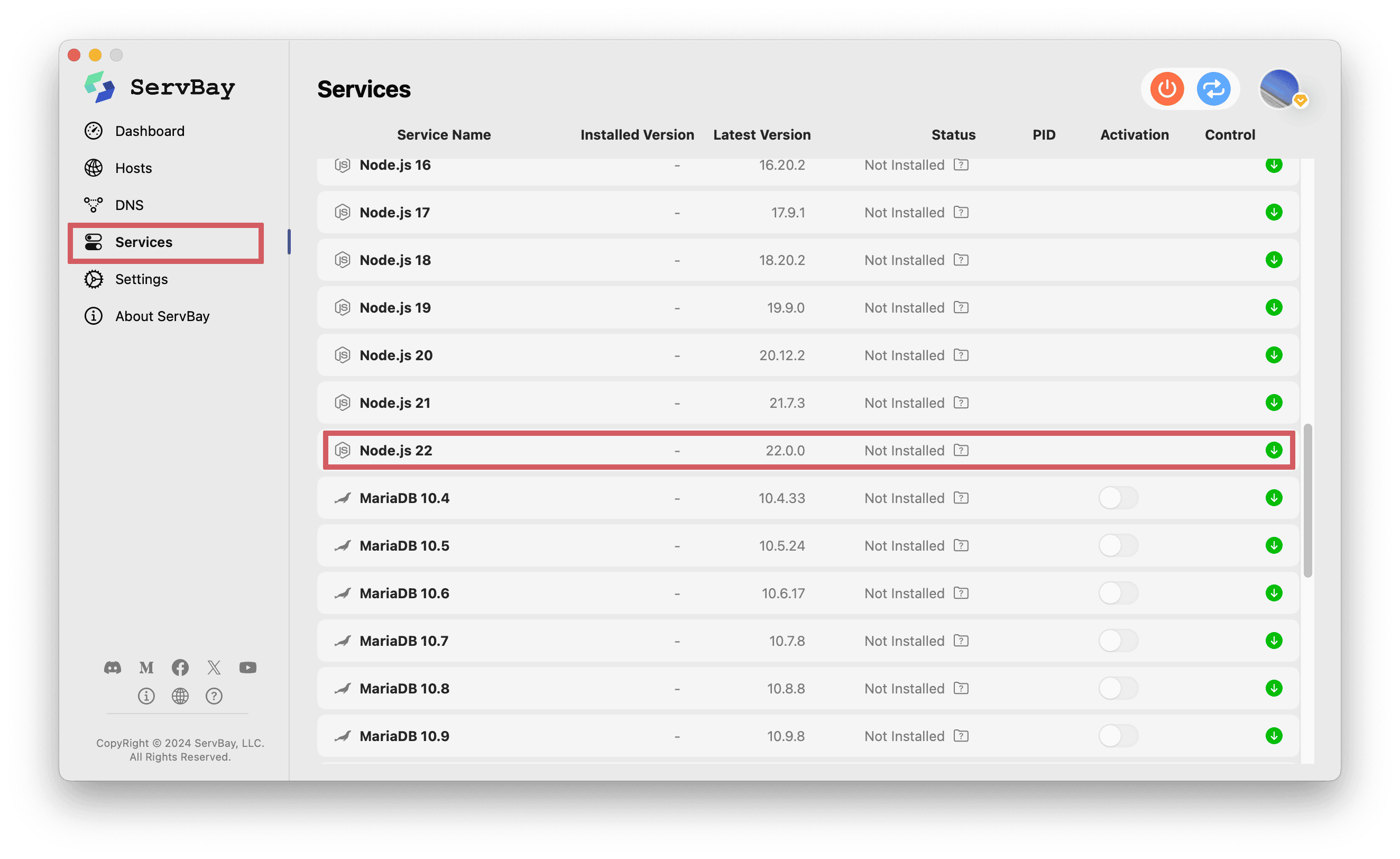
Вы можете легко устанавливать и управлять Node.js через GUI-панель ServBay. Вот шаги для установки Node.js через GUI-панель ServBay:
- Откройте GUI-панель ServBay.
- Перейдите в раздел "Сервисы".
- Выберите необходимую версию Node.js.
- Нажмите зеленую кнопку "Установить" и дождитесь завершения установки.

Прилагаемые модули
ServBay предоставляет несколько менеджеров пакетов для Node.js, чтобы упростить управление зависимостями вашего проекта:
- npm (Node Package Manager): менеджер пакетов по умолчанию для Node.js, наиболее широко используемый.
- pnpm: эффективный менеджер пакетов, который экономит дисковое пространство и ускоряет установку.
- yarn: менеджер пакетов, разработанный Facebook, обеспечивающий стабильное и эффективное управление зависимостями.
Включение менеджеров пакетов Node.js
В среде ServBay вы можете включить эти менеджеры пакетов следующим образом:
- npm: по умолчанию установлен и включен, дополнительная настройка не требуется.
- pnpm: по умолчанию установлен и включен, дополнительная настройка не требуется.
- yarn: по умолчанию установлен и включен, дополнительная настройка не требуется.
Подробные руководства по использованию доступны по следующим ссылкам:
Руководства по использованию
ServBay предоставляет обширные руководства по использованию фреймворков Node.js, охватывая как фронтенд, так и бэкенд разработку. Ниже приведены некоторые руководства по использованию популярных фреймворков:
Фронтенд фреймворки
- Vue.js: прогрессивный JavaScript-фреймворк для построения пользовательских интерфейсов. Подробное руководство см. в Создание и запуск проекта Vue.js.
- React: JavaScript-библиотека для построения пользовательских интерфейсов. Подробное руководство см. в Создание и запуск проекта React.
- Angular: фреймворк для создания динамических веб-приложений. Подробное руководство см. в Создание и запуск проекта Angular.
- Next.js: фреймворк для создания сервер-рендеринга приложений на React. Подробное руководство см. в Создание и запуск проекта Next.js.
- Nuxt.js: фреймворк для создания сервер-рендеринга приложений на Vue.js. Подробное руководство см. в Создание и запуск проекта Nuxt.js.
Бэкенд фреймворки
- Express.js: легкий и гибкий фреймворк для веб-приложений на Node.js. Подробное руководство см. в Создание и запуск проекта Hapi.js.
- Koa.js: новый фреймворк Node.js, разработанный командой Express. Подробное руководство см. в Создание и запуск проекта Koa.js.
- NestJS: фреймворк для создания эффективных и масштабируемых серверных приложений. Подробное руководство см. в Создание и запуск проекта NestJS.
- Hapi.js: мощный и гибкий фреймворк для построения приложений и служб. Подробное руководство см. в Создание и запуск проекта Hapi.js.
- LoopBack: высокомасштабируемый фреймворк Node.js для построения API и микросервисов. Подробное руководство см. в Создание и запуск проекта LoopBack.
- Socket.io: JavaScript-библиотека для событийного общения в реальном времени. Подробное руководство см. в Создание и запуск проекта Socket.io.
С помощью этих руководств вы сможете быстро освоить и начать использовать популярные фреймворки для разработки с помощью ServBay.
