Sử dụng Node.js
Node.js là gì?
Node.js là một môi trường runtime JavaScript dựa trên engine V8 của Chrome. Nó sử dụng mô hình I/O không đồng bộ và điều khiển theo sự kiện, giúp nó nhẹ và hiệu quả. Trình quản lý gói npm của Node.js là một trong những hệ sinh thái thư viện mã nguồn mở lớn nhất thế giới.
Hỗ trợ Node.js của ServBay
ServBay cung cấp nhiều phiên bản Node.js khác nhau, đảm bảo bạn có thể chọn phiên bản phù hợp nhất với yêu cầu dự án của mình để phát triển và triển khai. Dưới đây là một số phiên bản Node.js phổ biến mà ServBay hỗ trợ:
- Node.js 12.x
- Node.js 13.x
- Node.js 14.x
- Node.js 15.x
- Node.js 16.x
- Node.js 17.x
- Node.js 18.x
- Node.js 19.x
- Node.js 20.x
- Node.js 21.x
- Node.js 22.x
Những phiên bản này bao gồm các phiên bản hỗ trợ dài hạn (LTS) và phiên bản mới nhất hiện tại, đảm bảo bạn có thể chọn phiên bản phù hợp nhất để phát triển.
Cách cài đặt
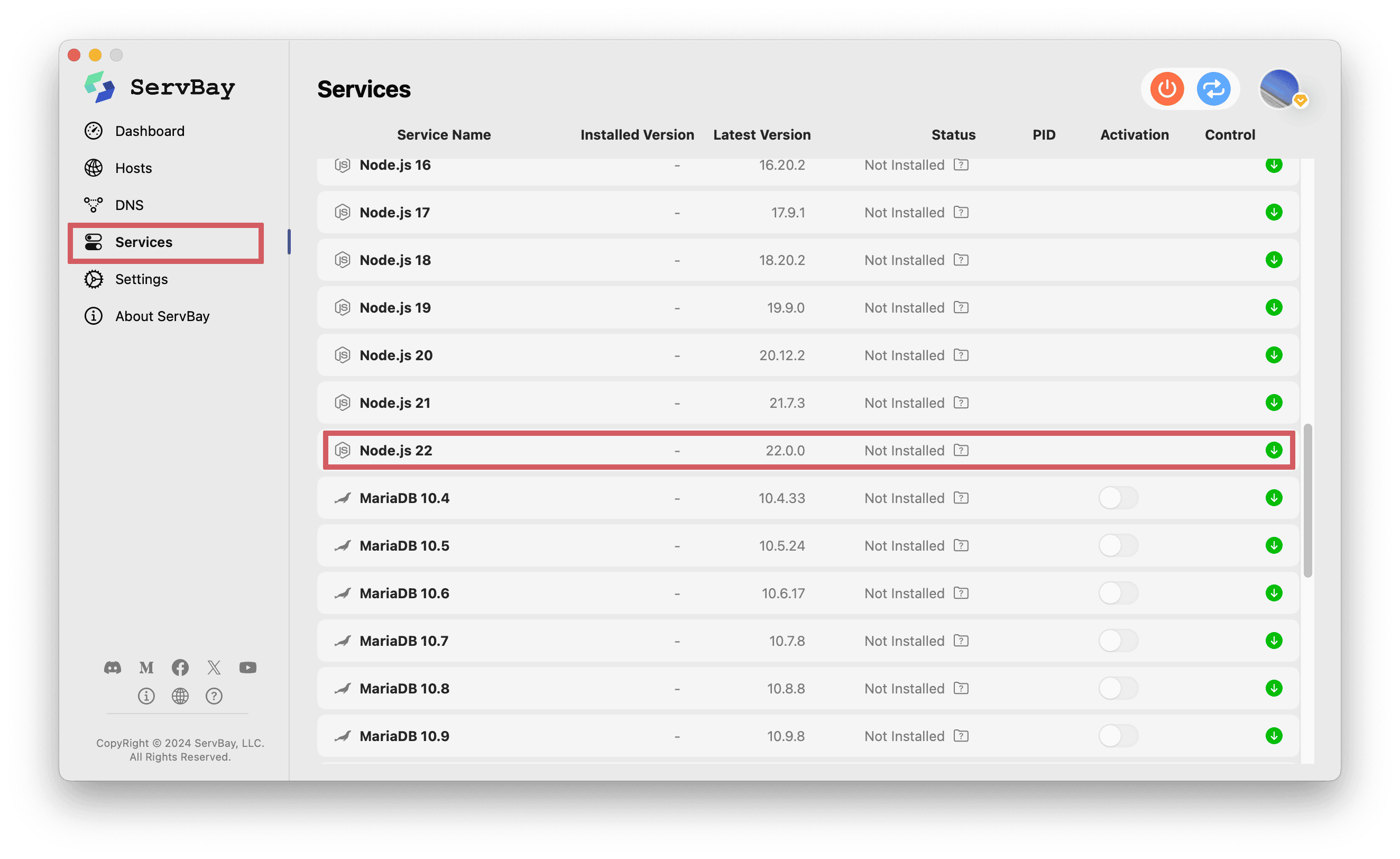
Bạn có thể dễ dàng cài đặt và quản lý Node.js thông qua giao diện GUI của ServBay. Dưới đây là các bước để cài đặt Node.js thông qua giao diện GUI của ServBay:
- Mở giao diện GUI của ServBay.
- Điều hướng đến phần
Dịch vụ. - Chọn phiên bản Node.js bạn cần.
- Nhấn nút
Cài đặtmàu xanh, đợi cài đặt hoàn tất.

Các mô-đun kèm theo
ServBay cung cấp nhiều trình quản lý gói cho Node.js, giúp bạn quản lý các phụ thuộc của dự án một cách thuận tiện:
- npm (Trình quản lý gói Node): Trình quản lý gói mặc định của Node.js, được sử dụng phổ biến nhất.
- pnpm: Một trình quản lý gói hiệu quả, tiết kiệm không gian đĩa và tăng tốc độ cài đặt.
- yarn: Trình quản lý gói được phát triển bởi Facebook, cung cấp quản lý phụ thuộc ổn định và hiệu quả.
Cách kích hoạt các trình quản lý gói Node.js
Trong môi trường ServBay, bạn có thể kích hoạt các trình quản lý gói này như sau:
- npm: Được cài đặt và kích hoạt mặc định, không cần cấu hình thêm.
- pnpm: Được cài đặt và kích hoạt mặc định, không cần cấu hình thêm.
- yarn: Được cài đặt và kích hoạt mặc định, không cần cấu hình thêm.
Hướng dẫn chi tiết có thể tham khảo ở các liên kết dưới đây:
Hướng dẫn sử dụng
ServBay cung cấp nhiều hướng dẫn sử dụng các framework Node.js, bao gồm cả phát triển frontend và backend. Dưới đây là hướng dẫn sử dụng một số framework phổ biến:
Framework frontend
- Vue.js: Khung JavaScript tiến bộ, thích hợp để xây dựng giao diện người dùng. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Vue.js.
- React: Thư viện JavaScript dùng để xây dựng giao diện người dùng. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án React.
- Angular: Framework dùng để xây dựng ứng dụng web động. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Angular.
- Next.js: Framework để xây dựng ứng dụng React server-rendered. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Next.js.
- Nuxt.js: Framework để xây dựng ứng dụng Vue.js server-rendered. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Nuxt.js.
Framework backend
- Express.js: Framework ứng dụng web Node.js đơn giản và linh hoạt. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Hapi.js.
- Koa.js: Framework Node.js thế hệ mới được phát triển bởi nhóm Express. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Koa.js.
- NestJS: Framework để xây dựng ứng dụng server hiệu quả và có khả năng mở rộng. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án NestJS.
- Hapi.js: Framework mạnh mẽ và linh hoạt để xây dựng các ứng dụng và dịch vụ. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Hapi.js.
- LoopBack: Framework Node.js có khả năng mở rộng cao để xây dựng API và microservices. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án LoopBack.
- Socket.io: Thư viện JavaScript để giao tiếp hai chiều theo sự kiện thời gian thực. Hướng dẫn chi tiết vui lòng tham khảo Tạo và chạy dự án Socket.io.
Với các hướng dẫn trên, bạn có thể nhờ sự trợ giúp của ServBay để nhanh chóng bắt đầu và sử dụng các framework phổ biến này để phát triển.
