ServBay में रिवर्स प्रॉक्सी के ज़रिए Node.js वेबसाइट जोड़ें
ServBay एक संपूर्ण स्थानीय वेब विकास वातावरण है, जो कई तकनीकी स्टैक्स को मूल रूप से सपोर्ट करता है, जिसमें Node.js भी शामिल है। इस लेख में आप जानेंगे कि ServBay के रिवर्स प्रॉक्सी फ़ीचर का उपयोग कर, अपने स्वतंत्र रूप से चल रहे Node.js एप्लिकेशन को ServBay की वेबसाइट प्रबंधन प्रणाली में कैसे एकीकृत करें। इस तरह, आप ServBay के एकीकृत एक्सेस (जैसे कस्टम डोमेन, SSL सर्टिफिकेट) का उपयोग करते हुए अपने Node.js डेवलपमेंट प्रोजेक्ट को आसानी से मैनेज कर पाएंगे।
अवलोकन
हालांकि ServBay सीधे Node.js एप्लिकेशन चलाने का विकल्प देता है (जैसे ServBay पैकेज से Node.js इंस्टॉल करके स्क्रिप्ट रन करना), लेकिन पहले से किसी निश्चित पोर्ट पर चल रहे Node.js एप्लिकेशन को रिवर्स प्रॉक्सी के जरिए ServBay में वेबसाइट के रूप में जोड़ना एक सामान्य और लचीला एकीकरण तरीका है। इससे आप ServBay की नेटवर्क कॉन्फ़िगरेशन क्षमताओं (जैसे डोमेन रेज़ोल्यूशन, SSL/TLS टर्मिनेशन) का फायदा उठाकर अपने Node.js एप्लिकेशन की पहुँच को मैनेज कर सकते हैं। यह गाइड आपको पूरा सेटअप करने का तरीका समझाएगी।
पूर्व आवश्यकताएँ
शुरू करने से पहले, कृपया सुनिश्चित करें कि:
- आपने macOS पर ServBay सफलतापूर्वक इंस्टॉल कर लिया है।
- आपका Node.js प्रोजेक्ट लोकल मशीन पर एक निर्धारित पोर्ट (जैसे
8585) पर चल रहा है।
स्टेप-बाय-स्टेप प्रक्रिया
चरण 1: Node.js प्रोजेक्ट चलाना
सबसे पहले, सुनिश्चित करें कि आपका Node.js प्रोजेक्ट लोकली निर्दिष्ट पोर्ट पर चल रहा है। आप अपनी पसंदीदा विधि से Node.js एप्लिकेशन स्टार्ट कर सकते हैं।
मान लीजिए आप एक Vue.js प्रोजेक्ट का डेवलपमेंट सर्वर चला रहे हैं, जो पोर्ट 8585 पर सुन रहा है:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
यह नोट कर लें कि आपका Node.js एप्लिकेशन किस IP एड्रेस (आम तौर पर 127.0.0.1) और पोर्ट पर सुन रहा है।
चरण 2: ServBay प्रबंधन इंटरफ़ेस खोलें
अपने macOS एप्लिकेशन फ़ोल्डर में ServBay आइकन तलाशें और डबल क्लिक कर ServBay एप्लिकेशन शुरू करें।
चरण 3: वेबसाइट प्रबंधन पर जाएँ
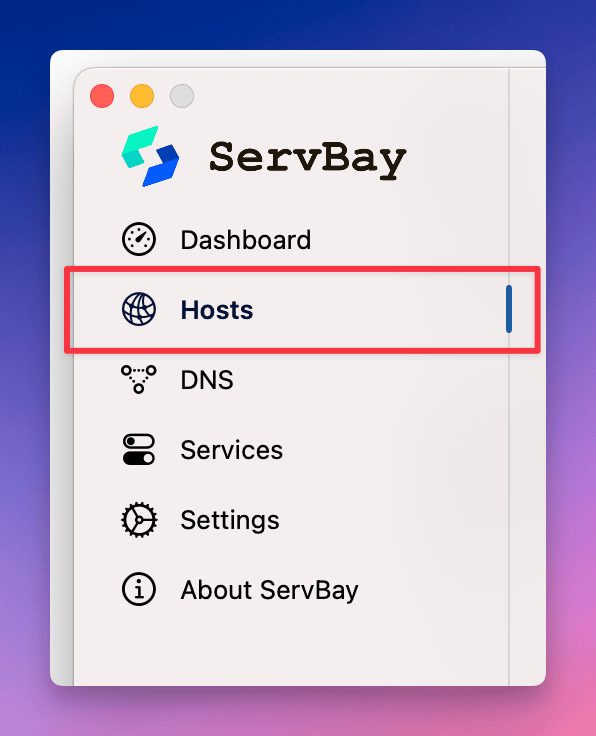
ServBay शुरू होने के बाद, आपको इसका मुख्य इंटरफ़ेस दिखाई देगा। बाईं ओर की नेविगेशन मेनू में वेबसाइट पर क्लिक करें। इससे आप वेबसाइट प्रबंधन पेज पर पहुँचेंगे, जहाँ से आप सभी ServBay द्वारा होस्ट या प्रॉक्सी की गई वेबसाइटेम्हमेज कर सकते हैं।

चरण 4: नई वेबसाइट जोड़ें
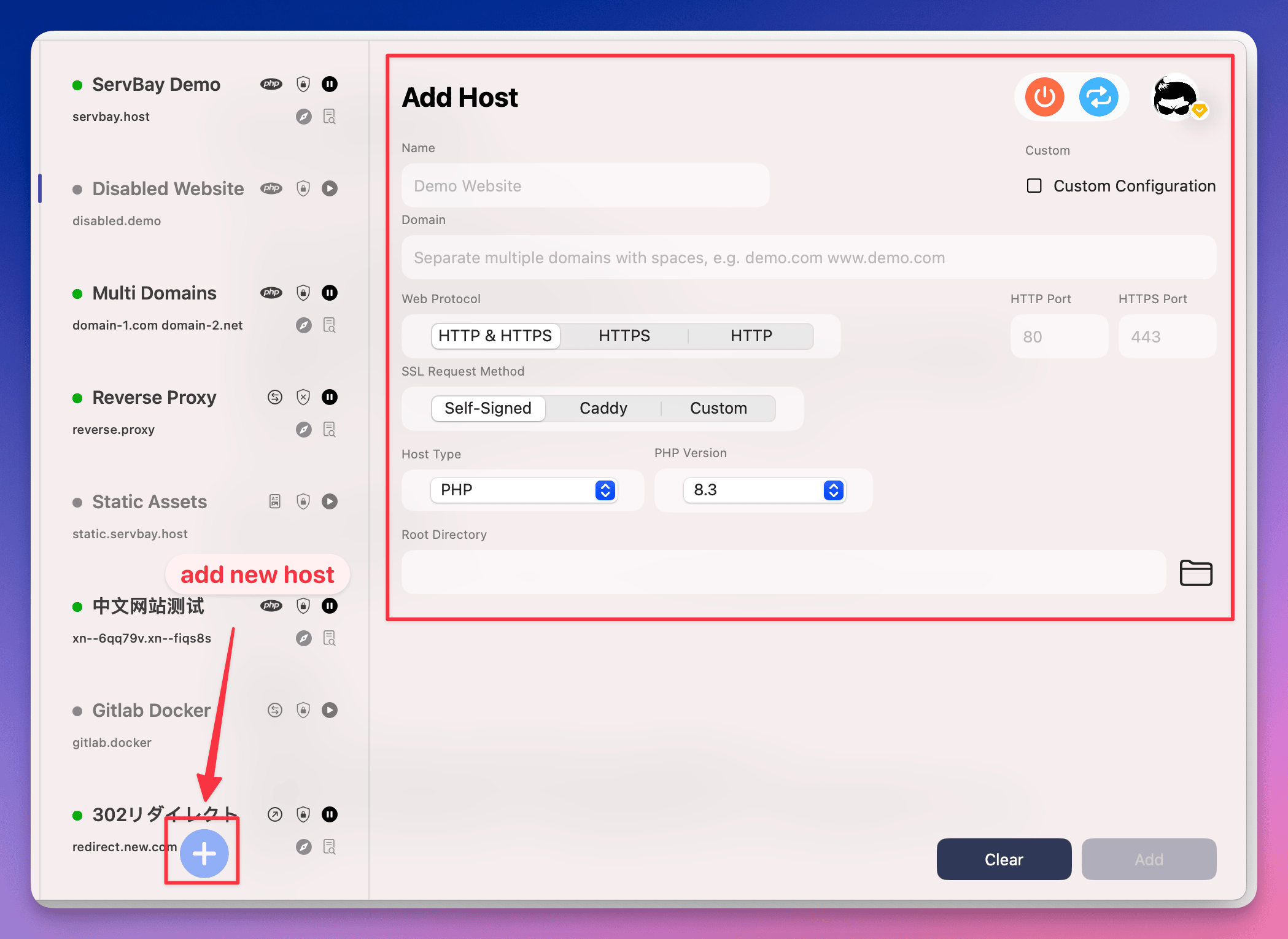
वेबसाइट प्रबंधन पेज के नीचे, + बटन खोजें और उस पर क्लिक करें। इससे एक फॉर्म एरिया खुलेगा, जहां आप नई वेबसाइट की सेटिंग्स दर्ज करेंगे।

चरण 5: वेबसाइट सेटिंग्स कॉन्फ़िगर करें
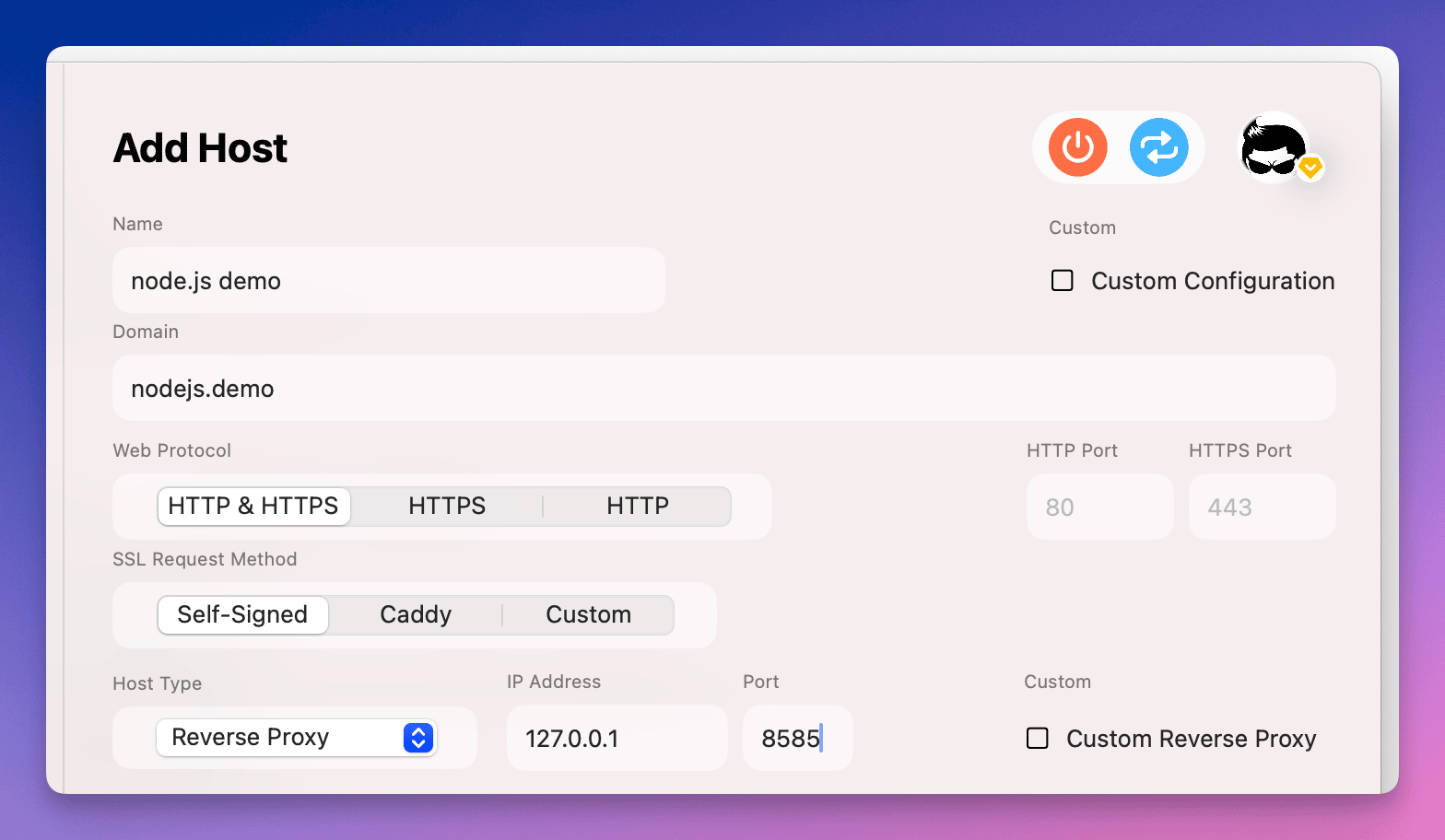
नई वेबसाइट जोड़ने के फॉर्म में, रिवर्स प्रॉक्सी के लिए निम्नलिखित मुख्य जानकारी भरें:
- नाम (Name): अपनी वेबसाइट का एक स्पष्ट और पहचानने लायक नाम दें, जैसे
My Node.js App। यह सिर्फ ServBay इंटरफ़ेस में दिखने के लिए है। - डोमेन (Domain): वह लोकल डोमेन डालें, जिससे आप ब्राउज़र में Node.js एप्लिकेशन को एक्सेस करना चाहते हैं। सलाह दी जाती है कि ServBay के
.servbay.demoप्रत्यय का उपयोग करें, जैसेnodejs.servbay.demo। ServBay अपने आप लोकल DNS सेटअप कर देगा, जो127.0.0.1की ओर इशारा करेगा। - प्रोटोकॉल (Protocol): वेबसाइट के लिए प्रोटोकॉल चुनें। आमतौर पर डिफॉल्ट
HTTP/HTTPSरहने दें। ServBay HTTP और HTTPS दोनों पोर्ट पर सुनेगा। - SSL सर्टिफिकेट विधि (SSL Certificate Method): लोकल डेवेलपमेंट के लिए,
ServBay CAचुनना सबसे अच्छा है। इससे ServBay आपके लिए अपनी रूट सर्टिफिकेट से एक SSL सर्टिफिकेट तैयार और इंस्टॉल कर देगा। जब आप सिस्टम और ब्राउज़र में ServBay रूट सर्टिफिकेट इंस्टॉल और ट्रस्ट कर लेंगे, तो HTTPS पर कोई सर्टिफिकेट वार्निंग नहीं दिखेगी। आपServBay Public CAयाACME(पब्लिक ट्रस्टेड सर्टिफिकेट के लिए) भी चुन सकते हैं, लेकिन ये आमतौर पर एक्सटर्नल एक्सेस के लिए होते हैं। - वेबसाइट प्रकार (Site Type): ज़रूर
रिवर्स प्रॉक्सी (Reverse Proxy)चुनें। यह ServBay को बताता है कि इस डोमेन पर आने वाली सभी रिक्वेस्ट्स कहीं और फॉरवर्ड की जाएँ, न कि फाइल सिस्टम से सीधे सर्व की जाएँ। - IP एड्रेस (IP Address): वह IP एड्रेस डालें, जिस पर आपका Node.js एप्लिकेशन चल रहा है। लोकली लोकहोस्ट के लिए, आमतौर पर
127.0.0.1ही होगा। - पोर्ट (Port): वह पोर्ट दर्ज करें, जिस पर Node.js एप्लिकेशन सुन रहा है, जैसे
8585। ServBay इस डोमेन पर आने वाली रिक्वेस्ट्स को127.0.0.1:8585पर भेज देगा।

चरण 6: सेव करें और पूरा करें
सारी जरूरी सेटिंग्स भरने के बाद, फॉर्म के नीचे दिए गए जोड़ें (Add) बटन पर क्लिक करें। ServBay आपकी सेटिंग्स सेव करके अपने आंतरिक कॉन्फ़िगरेशन (जैसे वेब सर्वर व DNS सेटिंग्स) को अपने आप अपडेट करेगा।
सेविंग सफल होने के बाद, आप ServBay वेबसाइट सूची में नया nodejs.servbay.demo एंट्री देख पाएंगे। अब आप ब्राउज़र में डोमेन (जैसे http://nodejs.servbay.demo या https://nodejs.servbay.demo) टाइप करके अपनी Node.js वेबसाइट देख सकते हैं। वेबसाइट एंट्री के बगल वाले ब्राउज़र आइकन पर क्लिक करके साइट डायरेक्ट खोल सकते हैं।
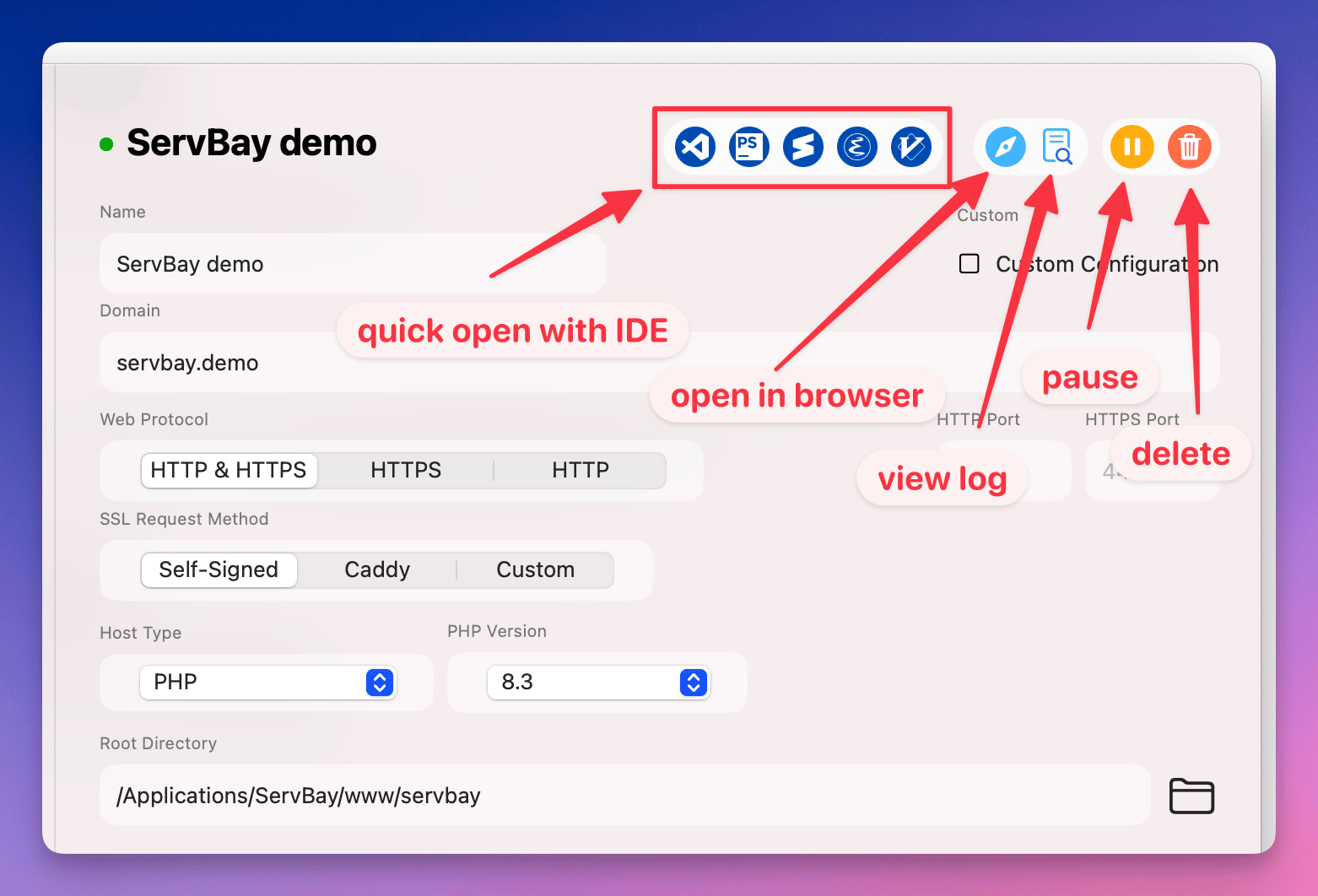
चरण 7: त्वरित क्रियाएँ
ServBay हर जोड़ी गई वेबसाइट के लिए दाहिने तरफ कुछ त्वरित क्रिया बटन दिखाता है:
- IDE में वेबसाइट रूट ओपन करें: रिवर्स प्रॉक्सी वेबसाइट्स के लिए, यह आमतौर पर Node.js प्रोजेक्ट फोल्डर नहीं खुलता, बल्कि ServBay का डिफ़ॉल्ट वेबसाइट रूट
/Applications/ServBay/wwwया अन्य सेट डिरेक्टरी खुलती है। - ब्राउज़र में वेबसाइट खोलें: वेबसाइट URL को तेज़ी से ब्राउज़र में ओपन करें।
- वेबसाइट लॉग देखें: ServBay वेब सर्वर (जैसे Caddy या Nginx) द्वारा इस साइट के लिए बनाए गए एक्सेस और एरर लॉग देखें—डिबगिंग के लिए उपयोगी।
- वेबसाइट पाऊज़/स्टार्ट करें: अस्थायी रूप से वेबसाइट एक्सेस बंद या चालू करें।
- वेबसाइट हटाएँ: ServBay से वेबसाइट का कॉन्फ़िगरेशन हटा दें।

सामान्य प्रश्न (FAQ)
- डोमेन एक्सेस करते समय ServBay डिफ़ॉल्ट पेज या एरर दिखती है?
- चेक करें कि आपका Node.js एप्लिकेशन सही IP और पोर्ट पर चल रहा है।
- ServBay में वेबसाइट के IP एड्रेस और पोर्ट की सेटिंग Node.js एप्लिकेशन की सेटिंग से पूरी तरह मेल खाती है या नहीं।
- पक्का करें कि ServBay चालू है।
- अगर आप
.servbay.demoडोमेन उपयोग कर रहे हैं, तो ये देखें कि ServBay की DNS सेवा चालू है और आपके सिस्टम की नेटवर्क सेटिंग्स ServBay को.servbay.demoडोमेनों के रेसोल्यूशन की अनुमति देती हैं।
- HTTPS एक्सेस करने पर सर्टिफिकेट वार्निंग आती है?
- अगर आपने
ServBay CAचुना है, तो पहले पक्का करें कि ServBay रूट सर्टिफिकेट को अपने सिस्टम व ब्राउज़र में सही ढंग से इंस्टॉल व ट्रस्ट किया है। ServBay यह खुद इंस्टॉल करने का विकल्प देता है। - अगर आपने
ServBay Public CAयाACMEचुना है, तो देखें कि सर्टिफिकेट सफलतापूर्वक जारी होकर सही सेट हुआ है।
- अगर आपने
निष्कर्ष
रिवर्स प्रॉक्सी फ़ीचर के माध्यम से ServBay स्थानीय रूप से चल रहे Node.js एप्लिकेशन को आसानी से एकीकृत और प्रबंधित करने का एक लचीला तरीका देता है। आप ServBay की शक्तिशाली वेब सर्वर क्षमताओं (जैसे कस्टम डोमेन, ऑटोमैटिक SSL सर्टिफिकेट प्रबंधन) का लाभ उठाकर अपने Node.js डेवलपमेंट प्रोजेक्ट्स को एकीकृत एक्सेस और सुविधाजनक प्रबंधन ज़रिए संभाल सकते हैं। इस गाइड के स्टेप्स फॉलो करके आप आसानी से ServBay वातावरण में अपनी Node.js वेबसाइट सेटअप व एक्सेस कर सकते हैं।

