Ajouter un site Node.js via reverse proxy dans ServBay
ServBay, en tant qu’environnement local de développement Web tout-en-un, prend en charge nativement de nombreux stacks technologiques, y compris Node.js. Ce guide vous explique en détail comment utiliser la fonction de reverse proxy de ServBay pour intégrer une application Node.js qui s’exécute de façon indépendante dans le système de gestion de sites de ServBay. Ce procédé vous permet de profiter d’un point d’accès unique (nom de domaine personnalisé, certificat SSL, etc.) fourni par ServBay pour gérer et accéder facilement à vos projets Node.js en développement.
Vue d’ensemble
Même si ServBay offre la possibilité d’exécuter des applications Node.js directement (par exemple via l’installation de Node.js à partir des packages ServBay et l’exécution de scripts), une méthode courante et flexible consiste à ajouter une application Node.js déjà active sur un port spécifique à ServBay comme site Web via un reverse proxy. Cela vous permet de bénéficier de la configuration réseau avancée de ServBay (résolution de noms de domaine, terminaison SSL/TLS, etc.) pour contrôler l’accès à votre application Node.js. Ce guide va vous accompagner dans la procédure de configuration.
Prérequis
Avant de commencer, veuillez vérifier que :
- ServBay est correctement installé sur macOS.
- Votre projet Node.js fonctionne déjà en local et écoute sur un port spécifique (par exemple
8585).
Étapes à suivre
Étape 1 : Exécuter votre projet Node.js
Assurez-vous d’abord que votre projet Node.js fonctionne en local sur le port voulu. Lancez votre application Node.js avec votre méthode habituelle.
Prenons l'exemple d’un serveur de développement Vue.js sur le port 8585 :
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Notez l’adresse IP locale sur laquelle votre application Node.js écoute (généralement 127.0.0.1) et le port correspondant.
Étape 2 : Ouvrir l’interface de gestion ServBay
Dans vos Applications sur macOS, localisez l’icône ServBay et double-cliquez pour lancer l’application.
Étape 3 : Accéder à la gestion des sites
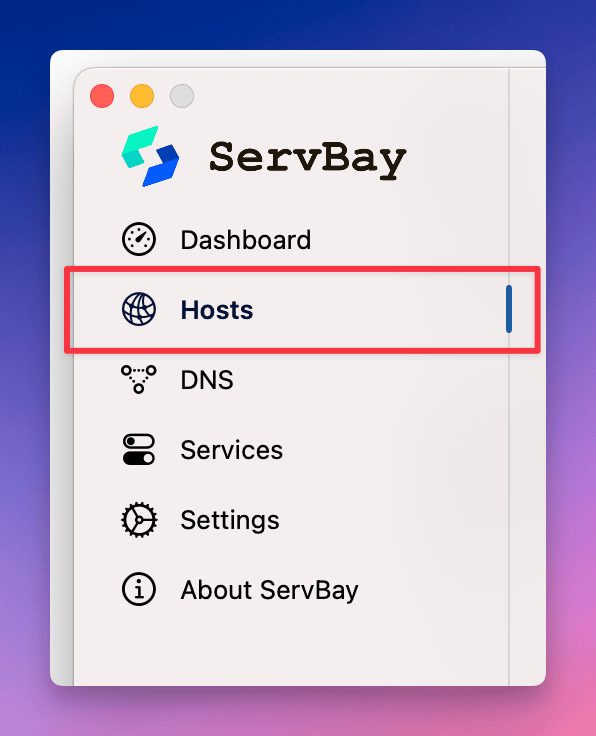
Une fois ServBay lancé, vous atterrirez sur l’écran principal. Dans le menu de navigation à gauche, cliquez sur Sites. Vous accéderez à la page de gestion des sites, où vous pouvez gérer l’ensemble des sites web hébergés ou proxyfiés par ServBay.

Étape 4 : Ajouter un nouveau site
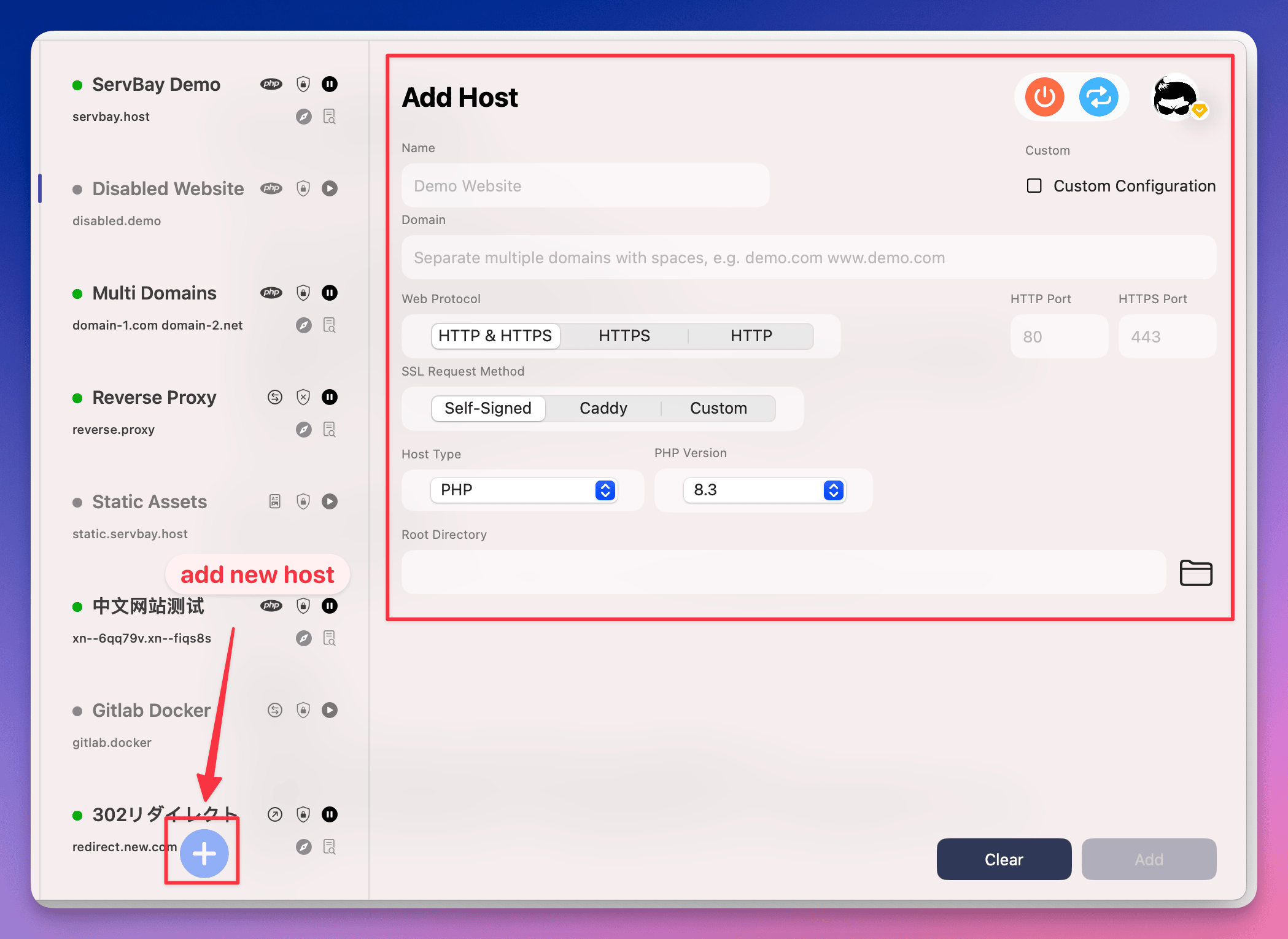
En bas de la page de gestion des sites, cliquez sur le bouton +. Un formulaire de configuration pour un nouveau site va alors apparaître.

5 : Configurer les paramètres du site
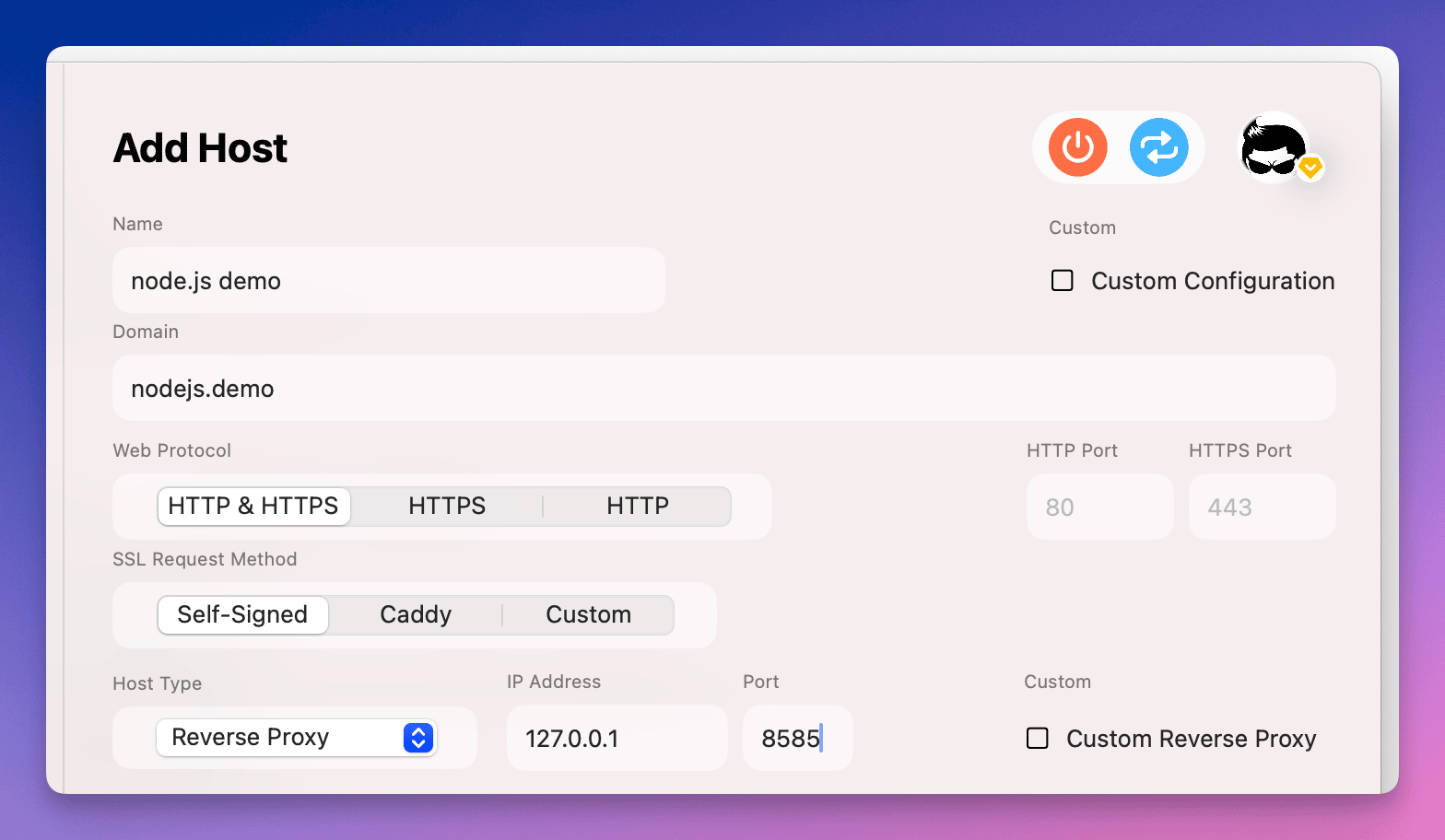
Dans le formulaire d’ajout d’un nouveau site, renseignez les informations clés suivantes pour le reverse proxy :
- Nom (Name) : Donnez un nom facilement reconnaissable à votre site, par exemple
My Node.js App. Ce nom s’affichera dans l’interface ServBay uniquement. - Domaine (Domain) : Entrez le nom de domaine local à utiliser dans le navigateur pour accéder à votre application Node.js. Il est recommandé d’utiliser l’extension
.servbay.demorecommandée par ServBay, telle quenodejs.servbay.demo. ServBay s’occupe automatiquement de la résolution DNS locale pour pointer vers127.0.0.1. - Protocole (Protocol) : Sélectionnez le ou les protocoles pris en charge. L’option par défaut
HTTP/HTTPSconvient généralement, et ServBay écoutera alors à la fois sur les ports HTTP et HTTPS. - Méthode du certificat SSL (SSL Certificate Method) : Pour le développement local, il est fortement recommandé de choisir
ServBay CA. ServBay générera et installera automatiquement un certificat SSL signé par la racine ServBay CA. Après avoir installé le certificat racine sur votre système et navigateur, l’accès HTTPS à ce site se fera sans avertissements de sécurité. Vous pouvez aussi opter pourServBay Public CAouACME(pour un certificat public si besoin d’accès externe), mais ces options s’adressent à des cas spécifiques. - Type de site (Site Type) : Sélectionnez impérativement
Reverse Proxy. Cela indique à ServBay de rediriger toutes les requêtes adressées à ce domaine vers une autre cible au lieu de servir directement des fichiers depuis le disque. - Adresse IP (IP Address) : Saisissez l’IP écoutée par votre application Node.js. Pour une application en local, c’est généralement
127.0.0.1(adresse de loopback). - Port : Indiquez le port sur lequel Node.js écoute, par exemple
8585. ServBay transférera alors les requêtes reçues à127.0.0.1:8585.

Étape 6 : Finaliser et enregistrer
Quand toutes les informations ont été correctement remplies, cliquez sur le bouton Ajouter (Add) en bas du formulaire. ServBay enregistrera la configuration et mettra à jour ses paramètres internes (serveur web, DNS, etc.).
Une fois l’enregistrement effectué, vous verrez le nouveau site nodejs.servbay.demo apparaître dans la liste de sites ServBay. Vous pouvez alors accéder à votre application Node.js depuis votre navigateur avec le nom de domaine défini (par exemple http://nodejs.servbay.demo ou https://nodejs.servbay.demo). Il suffit de cliquer sur l’icône du navigateur pour ouvrir le site immédiatement.
Étape 7 : Actions rapides
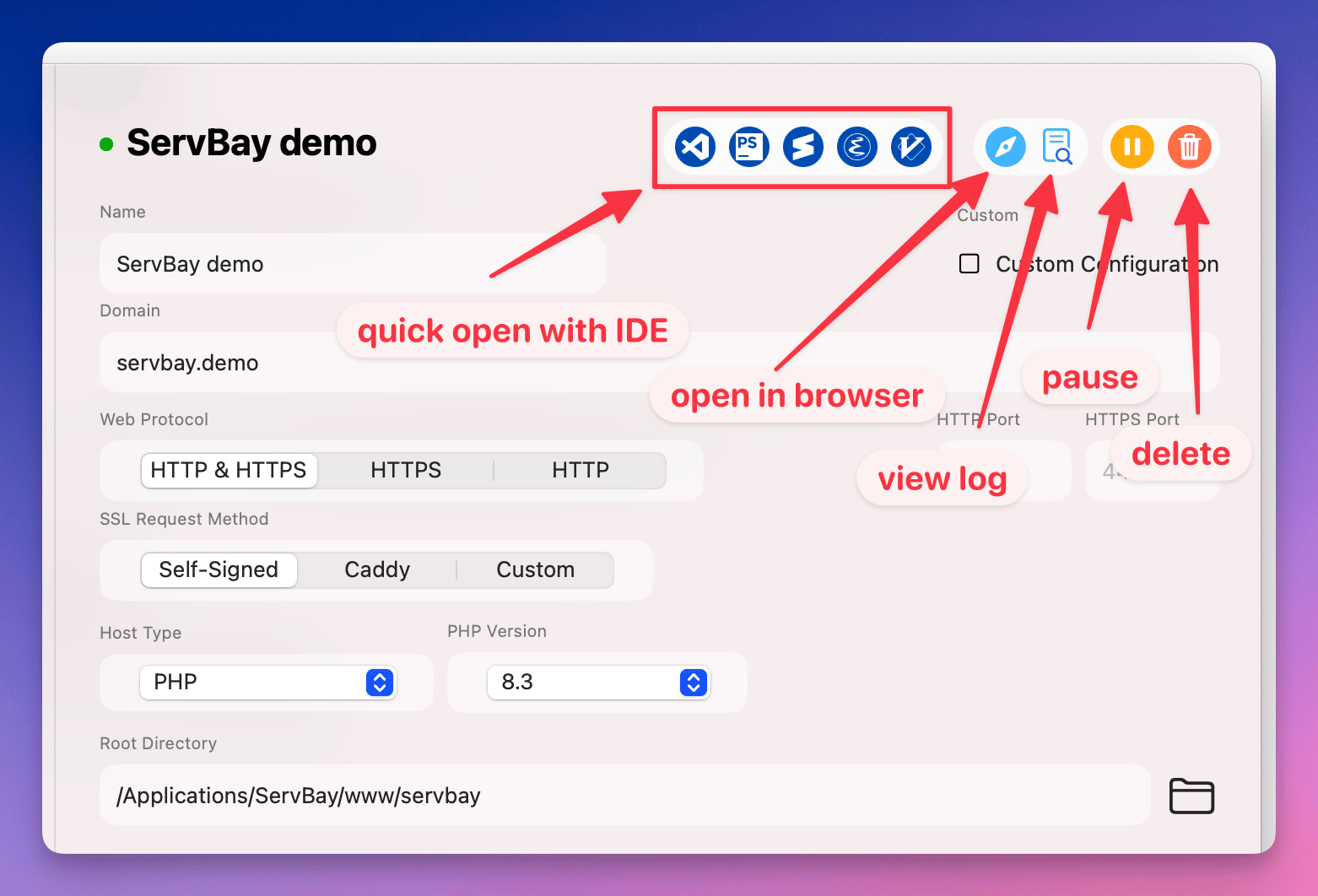
Pour chaque site ajouté, ServBay propose plusieurs raccourcis pratiques depuis la colonne de droite dans la liste :
- Ouvrir le répertoire racine du site dans un IDE : pour un site reverse proxy, ce bouton ne mènera pas toujours au dossier de votre projet Node.js, mais vers le chemin par défaut
/Applications/ServBay/wwwou un autre chemin configuré. - Ouvrir le site dans le navigateur : lancez rapidement l’URL de votre site dans le navigateur par défaut.
- Afficher les logs du site : visualisez les journaux d’accès et d’erreurs générés par le serveur web (ex : Caddy ou Nginx) pour ce site, ce qui est utile pour le débogage.
- Activer/désactiver le site : suspendez temporairement ou réactivez l’accès au site concerné.
- Supprimer le site : retirez la configuration du site de ServBay.

FAQ
- Le domaine affiche la page par défaut ServBay ou une erreur ?
- Vérifiez que votre application Node.js fonctionne bien sur l’IP et le port indiqués.
- Assurez-vous que la configuration du site dans ServBay correspond exactement à l’IP et au port sur lesquels écoute Node.js.
- Confirmez que ServBay est bien actif.
- Si vous utilisez un domaine en
.servbay.demo, vérifiez que le service DNS de ServBay tourne et que les paramètres réseau de votre Mac autorisent ServBay à gérer cette extension de domaine.
- Avertissement de certificat lors de l’accès HTTPS ?
- Si vous avez sélectionné
ServBay CA, pensez à bien installer et faire confiance au certificat racine ServBay dans votre système et navigateur. Un bouton dédié facilite cette installation. - Si vous avez choisi
ServBay Public CAouACME, vérifiez que le certificat a bien été émis et configuré.
- Si vous avez sélectionné
Conclusion
Grâce à la fonction de reverse proxy, ServBay offre un moyen flexible d’intégrer et de gérer des applications Node.js locales. Vous profitez ainsi de toutes les fonctionnalités avancées du serveur web de ServBay (domaine personnalisé, gestion automatique des certificats SSL, etc.) pour centraliser l’accès à vos projets Node.js en cours de développement et en simplifier l’administration. En suivant ce guide, vous pouvez aisément configurer et accéder à votre site Node.js depuis l’environnement ServBay.

