Adicionando um Site Node.js via Proxy Reverso no ServBay
O ServBay é uma solução abrangente para desenvolvimento web local, oferecendo suporte nativo a diversas stacks, incluindo Node.js. Este guia explica em detalhe como integrar aplicações Node.js em execução independente à gestão de sites do ServBay utilizando o recurso de proxy reverso. Com isso, é possível acessar e gerenciar facilmente seus projetos Node.js de desenvolvimento através de entradas unificadas do ServBay, como domínios personalizados e certificados SSL.
Visão Geral
Embora o ServBay permita executar aplicações Node.js diretamente (por exemplo, instalando o Node.js pelo pacote do ServBay e rodando seu script), a integração de uma aplicação Node.js já ativa em uma porta dedicada usando proxy reverso é uma prática comum e muito flexível. Isso permite que você aproveite os recursos de configuração de rede do ServBay, como resolução de domínios e terminação SSL/TLS, para administrar o acesso à sua aplicação Node.js. Abaixo, detalhamos como configurar este cenário passo a passo.
Pré-requisitos
Antes de começar, assegure-se de que:
- O ServBay já está instalado com sucesso no macOS.
- Seu projeto Node.js está rodando localmente e escutando em uma porta específica (por exemplo,
8585).
Passos de Configuração
Passo 1: Execute seu Projeto Node.js
Primeiro, confirme se a sua aplicação Node.js está rodando localmente, ouvindo em uma porta designada. Use o comando de sua preferência para iniciar o app Node.js.
Por exemplo, rodando um servidor de desenvolvimento de um projeto Vue.js na porta 8585:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Anote o endereço IP (normalmente 127.0.0.1) e a porta em que sua aplicação Node.js está ouvindo.
Passo 2: Abra a Interface de Gerenciamento do ServBay
No diretório de aplicativos do macOS, localize e clique duas vezes no ícone do ServBay para iniciar o app.
Passo 3: Acesse o Gerenciamento de Sites
Com o ServBay iniciado, você verá sua tela principal. No menu à esquerda, clique em Sites. Isso o levará à página de gerenciamento, onde poderá administrar todos os sites hospedados ou proxyados pelo ServBay.

Passo 4: Adicione um Novo Site
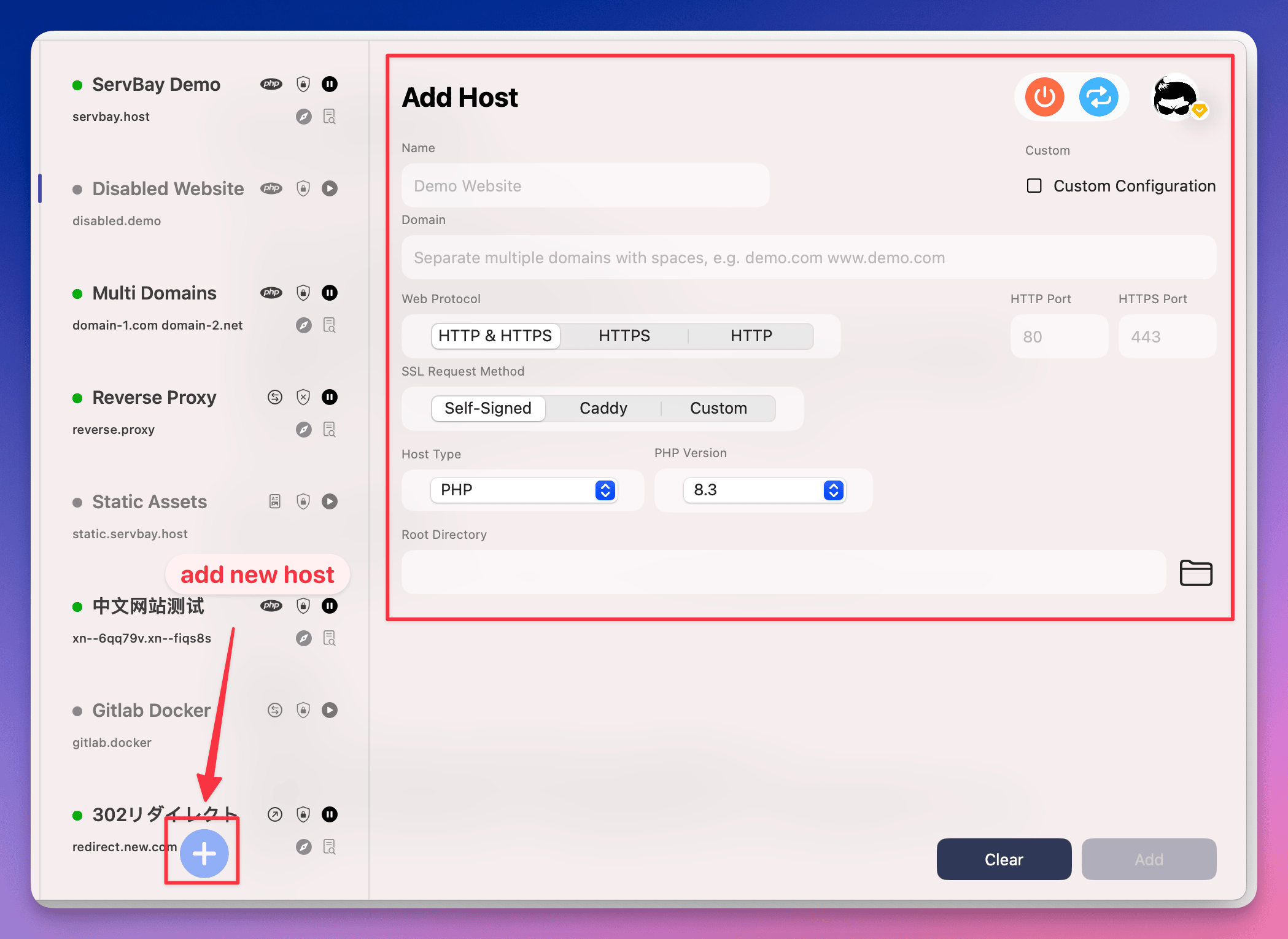
No final da página de gerenciamento de sites, encontre e clique no botão +. Isso abrirá um formulário para a configuração do novo site.

Passo 5: Configure as Propriedades do Site
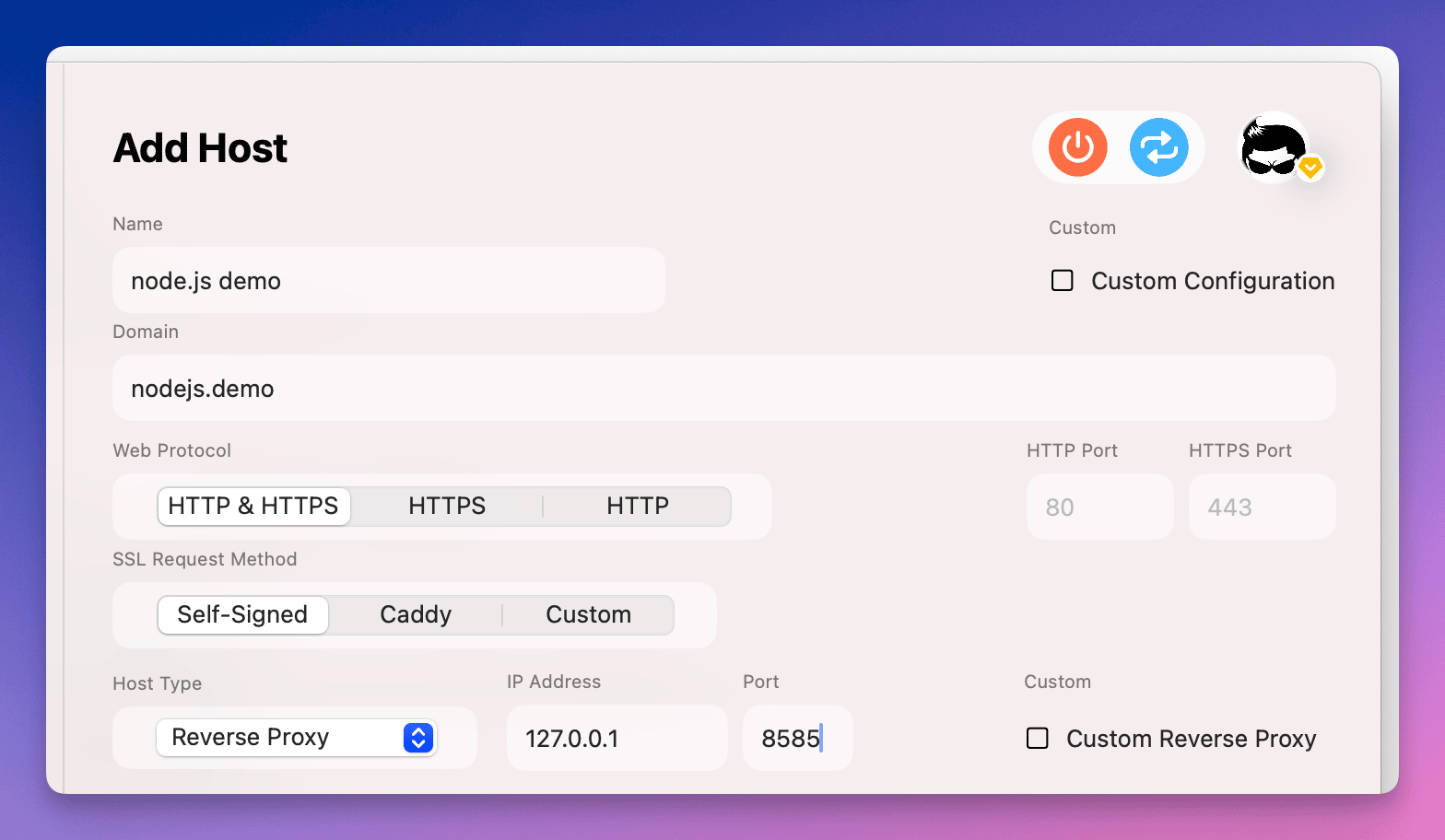
No formulário de novo site, preencha as seguintes informações essenciais para ativar o proxy reverso:
- Nome (Name): Dê um nome fácil de identificar para o seu site, por exemplo,
Meu App Node.js. Este nome será visível apenas na interface do ServBay. - Domínio (Domain): Informe o domínio local que você deseja usar para acessar a aplicação Node.js via navegador. Recomenda-se o sufixo
.servbay.demosugerido pelo ServBay, comonodejs.servbay.demo. O ServBay irá configurar automaticamente a resolução DNS local para127.0.0.1. - Protocolo (Protocol): Selecione os protocolos suportados pelo site. Normalmente, mantenha o padrão
HTTP/HTTPS— o ServBay ouvirá tanto nas portas HTTP quanto HTTPS. - Método de Certificado SSL (SSL Certificate Method): Para desenvolvimento local, é altamente recomendado escolher
ServBay CA. O ServBay irá gerar e instalar automaticamente um certificado SSL assinado pela Autoridade Raiz do próprio ServBay. Depois de instalar a CA do ServBay em seu sistema e navegador, os acessos HTTPS não exibirão avisos de certificado. Também há as opçõesServBay Public CAouACME(para certificados amplamente reconhecidos), usadas principalmente em cenários de acesso externo. - Tipo de Site (Site Type): Certifique-se de selecionar
Proxy Reverso (Reverse Proxy). Isso instrui o ServBay a encaminhar todas as solicitações desse domínio para outro lugar ao invés de servir arquivos diretamente do sistema. - Endereço IP (IP Address): Informe o IP que a aplicação Node.js está escutando. Para aplicações locais, geralmente é
127.0.0.1(localhost). - Porta (Port): Digite o número da porta em que a sua aplicação Node.js está rodando, por exemplo,
8585. O ServBay encaminhará as requisições recebidas para127.0.0.1:8585.

Passo 6: Finalize e Salve
Após preencher as configurações necessárias, clique no botão Adicionar (Add) ao final do formulário. O ServBay irá salvar as configurações e atualizar automaticamente suas definições internas (como o servidor web e DNS).
Com isso, você verá a nova entrada nodejs.servbay.demo na lista de sites do ServBay. Agora, pode acessar sua aplicação Node.js digitando o domínio que configurou (por exemplo, http://nodejs.servbay.demo ou https://nodejs.servbay.demo) em seu navegador. Ou, clique diretamente no ícone do navegador ao lado da entrada do site para abrir rapidamente.
Passo 7: Ferramentas de Acesso Rápido
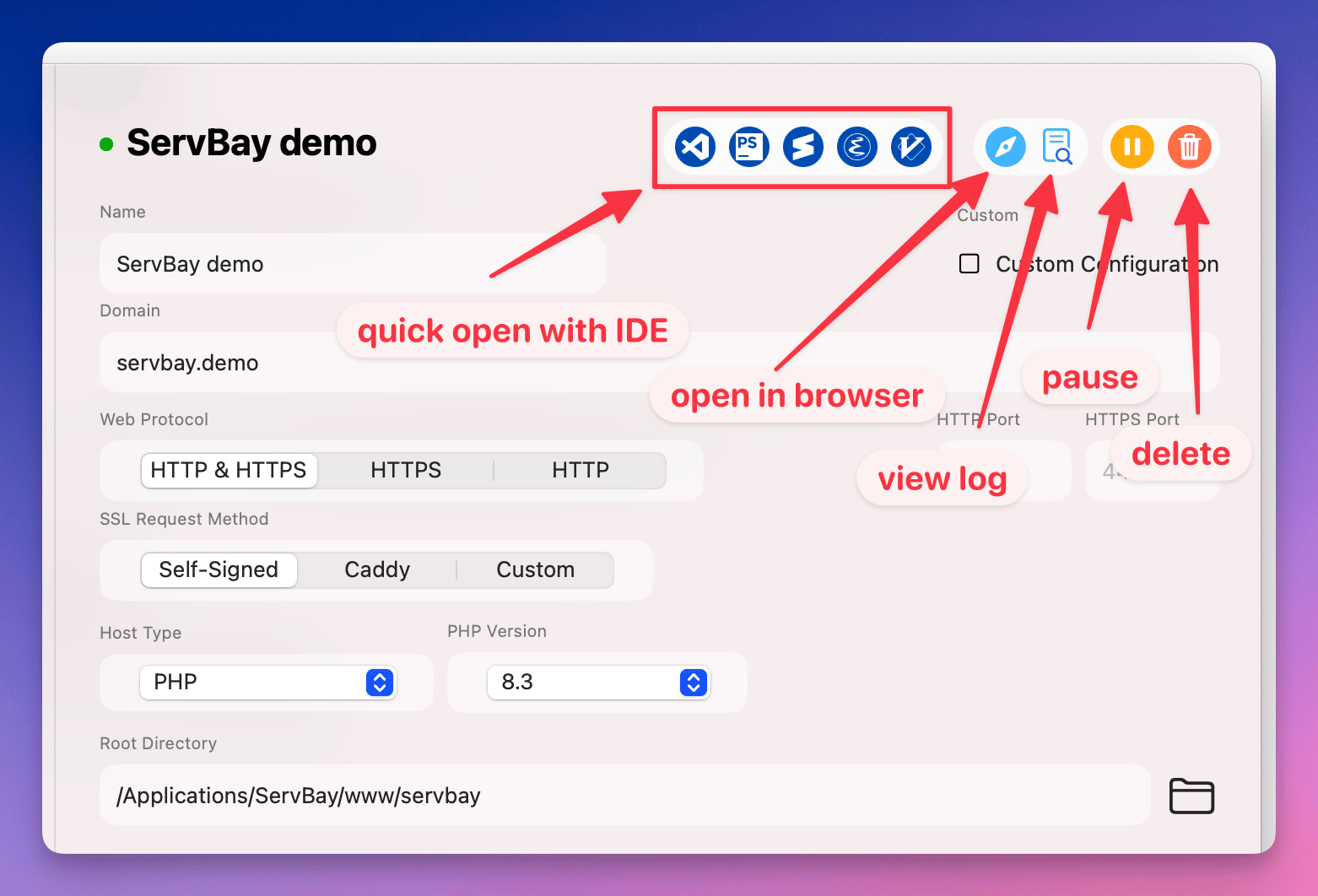
O ServBay oferece uma série de botões de ação rápida para cada site listado, situados à direita da interface:
- Abrir diretório raiz do site no IDE: Para sites em proxy reverso, este botão normalmente levará ao diretório padrão do ServBay, como
/Applications/ServBay/www, ou outro configurado, e não necessariamente ao diretório do projeto Node.js. - Abrir site no navegador: Acesso instantâneo ao endereço do site no navegador padrão.
- Visualizar logs do site: Veja logs de acesso e erro gerados pelo servidor web do ServBay (Caddy ou Nginx), recurso essencial para depuração.
- Pausar/Ativar site: Desabilite ou reabilite temporariamente o acesso ao site.
- Remover site: Exclua a configuração do site do ServBay.

Perguntas Frequentes (FAQ)
- Ao acessar o domínio, aparece a página padrão do ServBay ou um erro?
- Confirme se sua aplicação Node.js está rodando no IP e porta corretos.
- Verifique se, na configuração do ServBay, o IP e porta do site coincidem exatamente com o que sua aplicação Node.js está ouvindo.
- Assegure-se de que o próprio ServBay está em execução.
- Se estiver usando o domínio
.servbay.demo, confirme que o serviço DNS do ServBay está ativo e que suas configurações de rede permitem que o ServBay gerencie a resolução desse domínio.
- Aviso de certificado ao acessar via HTTPS?
- Se você escolheu
ServBay CA, certifique-se de que a CA do ServBay está instalada e confiável no seu sistema e navegador. O ServBay possui atalhos para facilitar essa instalação. - Se optou por
ServBay Public CAouACME, verifique se o certificado foi emitido e configurado corretamente.
- Se você escolheu
Conclusão
Através do recurso de proxy reverso, o ServBay oferece uma forma flexível para integrar e gerenciar aplicações Node.js locais. Aproveite o potente gerenciamento de servidores web do ServBay — como domínios personalizados e administração automática de certificados SSL — para fornecer acesso centralizado e facilitar a gestão dos seus projetos Node.js em desenvolvimento. Seguindo o passo a passo deste guia, você poderá configurar e acessar facilmente seu site Node.js no ambiente do ServBay.

