Node.js-Website über Reverse Proxy in ServBay hinzufügen
ServBay ist eine umfassende lokale Webentwicklungsumgebung mit nativer Unterstützung für verschiedene Technologie-Stacks, darunter auch Node.js. In diesem Leitfaden erfahren Sie Schritt für Schritt, wie Sie mithilfe der Reverse-Proxy-Funktion Ihre eigenständig laufenden Node.js-Anwendungen in das Website-Verwaltungssystem von ServBay integrieren. So können Sie Ihre Node.js-Entwicklungsprojekte bequem mit dem einheitlichen Zugang von ServBay (z. B. benutzerdefinierte Domains, SSL-Zertifikate) verwalten und darauf zugreifen.
Überblick
Auch wenn ServBay das direkte Ausführen von Node.js-Anwendungen unterstützt (beispielsweise durch die Installation von Node.js über ein ServBay-Paket und das Ausführen von Skripten), ist die Anbindung einer Node.js-Anwendung, die auf einem bestimmten Port läuft, über einen Reverse Proxy in ServBay eine gängige und flexible Integrationsmethode. Damit können Sie die Netzwerkkonfigurationen von ServBay (wie Domain-Weiterleitung und SSL/TLS-Termination) nutzen, um den Zugriff auf Ihre Node.js-Anwendungen zu managen. Dieser Artikel führt Sie Schritt für Schritt durch die Konfiguration.
Voraussetzungen
Bevor Sie beginnen, stellen Sie bitte sicher:
- Sie haben ServBay erfolgreich unter macOS installiert.
- Ihr Node.js-Projekt läuft lokal und hört auf einen bestimmten Port (z. B.
8585).
Schritt-für-Schritt-Anleitung
Schritt 1: Node.js-Projekt starten
Stellen Sie zuerst sicher, dass Ihr Node.js-Projekt lokal läuft und auf dem gewünschten Port lauscht. Starten Sie Ihre Node.js-Anwendung auf die für Sie gewohnte Weise.
Angenommen, Sie betreiben aktuell einen Entwicklungsserver eines Vue.js-Projekts auf Port 8585:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/
// Server läuft unter http://localhost:8585/1
2
3
2
3
Merken Sie sich die IP-Adresse (in der Regel 127.0.0.1) und den Port, auf dem Ihre Node.js-Anwendung lauscht.
Schritt 2: ServBay Verwaltungsoberfläche öffnen
Suchen Sie das ServBay-Symbol im Programme-Ordner Ihres macOS-Systems und starten Sie die ServBay-App mit einem Doppelklick.
Schritt 3: Zur Website-Verwaltung navigieren
Nach dem Start von ServBay erscheint die Hauptoberfläche. Klicken Sie im Navigationsmenü auf der linken Seite auf Websites. Sie gelangen zur Verwaltungsseite, auf der Sie alle von ServBay gehosteten oder weitergeleiteten Websites verwalten können.

Schritt 4: Neue Website hinzufügen
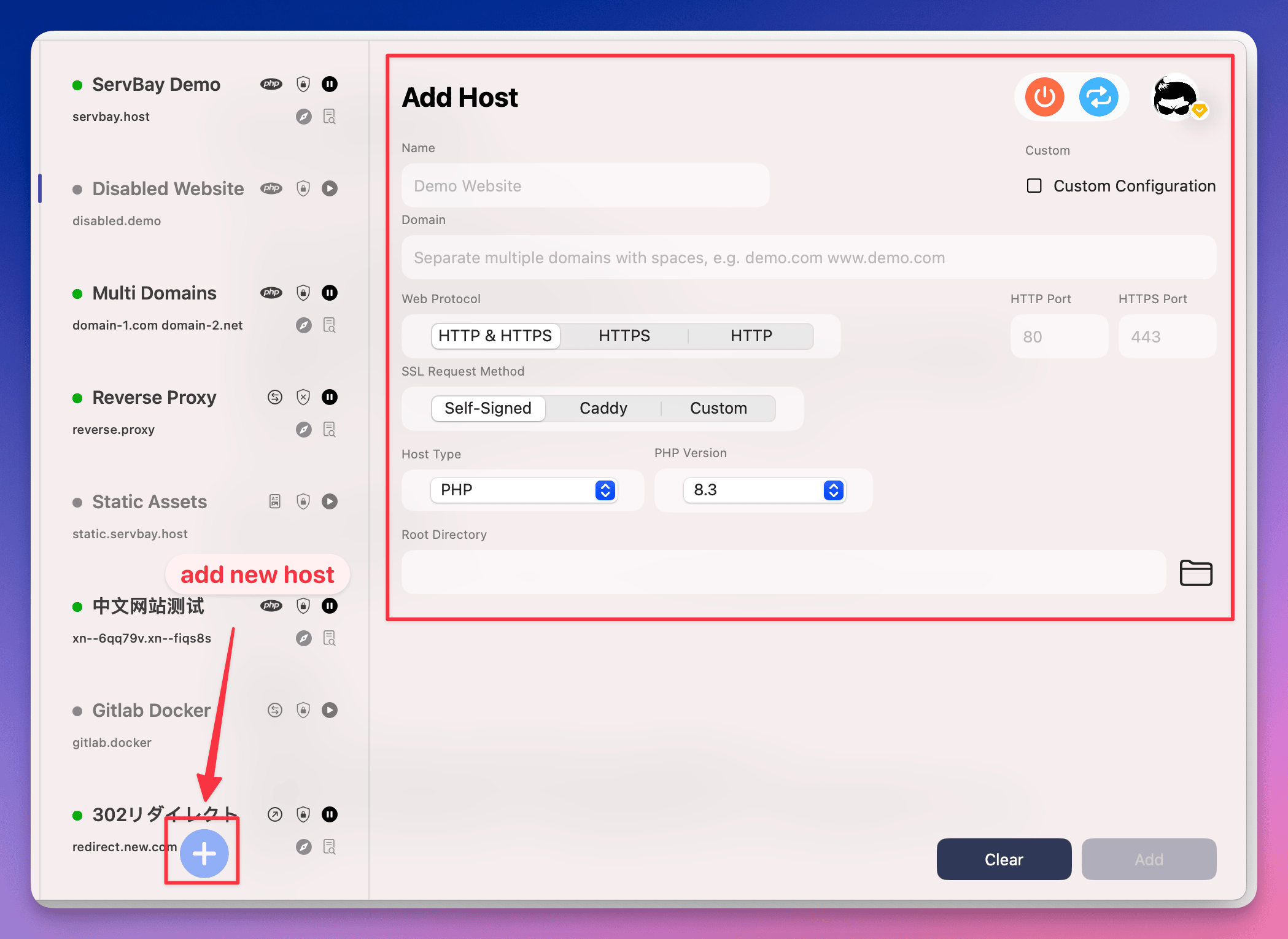
Unten auf der Verwaltungsseite finden Sie den +-Button. Klicken Sie darauf, um das Formular zur Eingabe der neuen Website-Einstellungen einzublenden.

5: Website-Einstellungen konfigurieren
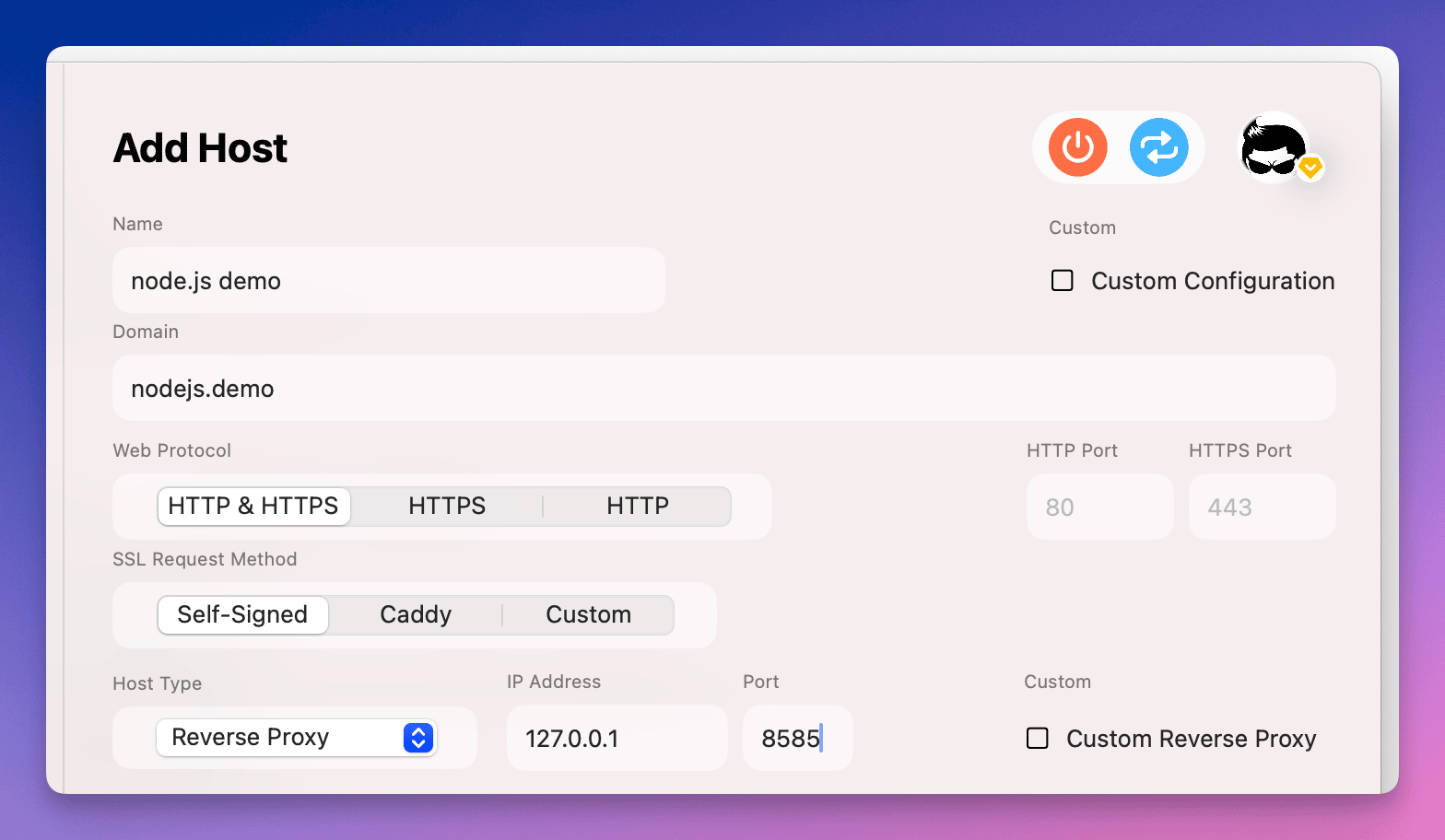
Im Formular zur Website-Erstellung geben Sie die folgenden entscheidenden Informationen für Ihren Reverse Proxy ein:
- Name: Vergeben Sie einen leicht zu erkennenden Namen für Ihre Website, z. B.
My Node.js App. Dieser dient der Anzeige in der ServBay-Oberfläche. - Domain: Geben Sie die gewünschte lokale Domain an, über die die Node.js-Anwendung im Browser erreichbar sein soll. Wir empfehlen die von ServBay vorgeschlagene Endung
.servbay.demo, z. B.nodejs.servbay.demo. ServBay richtet die lokale DNS-Weiterleitung automatisch auf127.0.0.1ein. - Protokoll: Wählen Sie das von Ihrer Website unterstützte Protokoll. In der Regel genügt die Voreinstellung
HTTP/HTTPS. ServBay hört dann auf HTTP- und HTTPS-Ports. - SSL-Zertifikat: Für lokale Entwicklung empfiehlt es sich,
ServBay CAauszuwählen. ServBay generiert und installiert für Sie automatisch ein von der eigenen CA signiertes SSL-Zertifikat. Nach Installation des ServBay-Root-Zertifikats auf System und Browser erscheint beim Zugriff über HTTPS keine Sicherheitswarnung mehr. Alternativ können SieServBay Public CAoderACME(für öffentlich vertrauenswürdige Zertifikate) wählen – dies ist jedoch meist nur für Zugriffe von außerhalb relevant. - Website-Typ: Wählen Sie unbedingt
Reverse Proxy. Dies weist ServBay an, Zugriffe auf diese Domain an eine andere Adresse weiterzuleiten, statt Inhalte direkt aus dem Dateisystem bereitzustellen. - IP-Adresse: Tragen Sie die IP-Adresse ein, auf der Ihre Node.js-Anwendung lauscht. Für lokale Prozesse meist
127.0.0.1(localhost). - Port: Geben Sie den Port an, auf dem Ihre Node.js-Anwendung lauscht, z. B.
8585. ServBay leitet eingehende Anfragen an127.0.0.1:8585weiter.

Schritt 6: Abschließen und Speichern
Sobald Sie alle erforderlichen Informationen eingetragen haben, klicken Sie unten im Formular auf Hinzufügen (Add). ServBay speichert die Einstellungen und aktualisiert automatisch die interne Konfiguration, einschließlich Webserver und DNS-Diensten.
Nach dem Speichern erscheint der neue Eintrag nodejs.servbay.demo in der ServBay-Websiteliste. Sie können Ihre Node.js-Anwendung nun im Browser unter Ihrer angegebenen Domain aufrufen (z. B. http://nodejs.servbay.demo oder https://nodejs.servbay.demo). Über das Browser-Symbol neben dem Website-Eintrag gelangen Sie direkt dorthin.
Schritt 7: Schnelle Aktionen
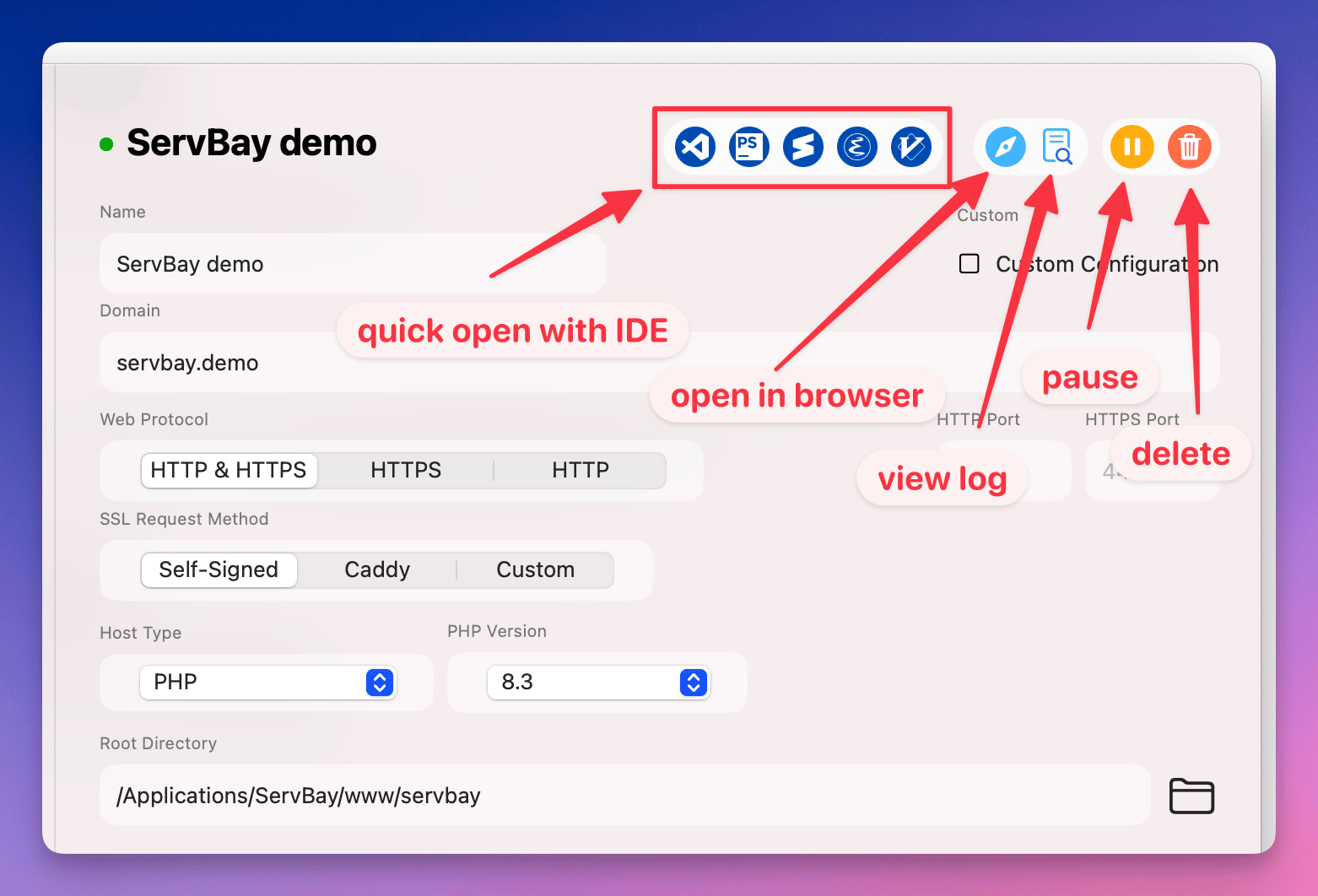
ServBay bietet für jede Website praktische Schnellaktionen, die am rechten Rand der Websites-Liste erscheinen:
- Website-Stammverzeichnis mit IDE öffnen: Bei Reverse-Proxy-Websites verweist dieser Button i. d. R. nicht auf Ihr tatsächliches Node.js-Projektverzeichnis, sondern auf das Standard-Stammverzeichnis von ServBay unter
/Applications/ServBay/wwwoder ein konfiguriertes Verzeichnis. - Website im Browser öffnen: Öffnet umgehend die Website-URL im Standardbrowser.
- Website-Logs anzeigen: Zeigt Zugriffs- und Fehlerprotokolle des ServBay-Webservers (z. B. Caddy oder Nginx) für diese Website an – hilfreich für die Fehleranalyse.
- Website pausieren/aktivieren: Aktiviert oder deaktiviert temporär den Zugriff auf die Website.
- Website löschen: Entfernt die Konfiguration der Website dauerhaft aus ServBay.

Häufig gestellte Fragen (FAQ)
- Die Domain zeigt beim Aufruf die ServBay-Standardseite oder einen Fehler an?
- Stellen Sie sicher, dass Ihre Node.js-Anwendung auf der angegebenen IP-Adresse und Port läuft.
- Prüfen Sie, ob die in ServBay hinterlegte IP-Adresse und der Port exakt mit denen Ihrer Node.js-Anwendung übereinstimmen.
- Überprüfen Sie, ob ServBay aktuell ausgeführt wird.
- Verwenden Sie eine
.servbay.demo-Domain, stellen Sie sicher, dass der DNS-Dienst von ServBay aktiv ist und die Netzwerkeinstellungen Ihres Systems erlauben, dass ServBay die Auflösung von.servbay.demoübernimmt.
- Beim Zugriff per HTTPS erscheint eine Zertifikatwarnung?
- Haben Sie
ServBay CAausgewählt, stellen Sie sicher, dass Sie das ServBay-Root-Zertifikat ins System und den Browser installiert und als vertrauenswürdig markiert haben. ServBay bietet hierfür einen praktischen Installationsassistenten. - Haben Sie
ServBay Public CAoderACMEgewählt, prüfen Sie bitte, ob das Zertifikat erfolgreich erstellt und korrekt eingerichtet wurde.
- Haben Sie
Zusammenfassung
Mit der Reverse-Proxy-Funktion von ServBay können Sie lokal laufende Node.js-Anwendungen flexibel integrieren und verwalten. Dank der leistungsstarken Webserver-Funktionen von ServBay (z. B. benutzerdefinierte Domains, automatische SSL-Zertifikatsverwaltung) erhalten Ihre Node.js-Projekte einen einheitlichen Zugangspunkt und eine komfortable Administrationsoberfläche. Wenn Sie die beschriebenen Schritte befolgen, richten Sie Ihre Node.js-Website im ServBay-Umfeld einfach ein und können sie direkt nutzen.

