ServBay'de Ters Proxy ile Node.js Sitesi Ekleme
ServBay, kapsamlı bir yerel web geliştirme ortamı olarak Node.js dahil olmak üzere çeşitli teknoloji yığınlarını doğal olarak destekler. Bu makalede, ters proxy fonksiyonunu kullanarak bağımsız çalışan Node.js uygulamanızı ServBay’in site yönetim sistemine nasıl entegre edebileceğiniz detaylı şekilde anlatılacaktır. Bu yöntemle, ServBay’in sunduğu merkezi erişim noktalarını (ör. özel alan adları, SSL sertifikaları) kullanarak Node.js geliştirme projelerinize kolayca erişebilir ve yönetebilirsiniz.
Genel Bakış
ServBay, Node.js uygulamalarını doğrudan çalıştırma imkanı sunsa da (örneğin, ServBay paketinden Node.js kurarak script çalıştırmak gibi), belirli bir portta dinleyen bir Node.js uygulamasını ters proxy aracılığıyla ServBay'e site olarak eklemek yaygın ve esnek bir entegrasyon yoludur. Böylece, ServBay’in ağ yapılandırma yeteneklerinden (alan adı yönlendirme, SSL/TLS sonlandırma vb.) uygulamanıza avantaj sağlayarak erişim yönetimi gerçekleştirebilirsiniz. Bu makale sizi ilgili yapılandırma sürecinde adım adım yönlendirecek.
Ön Koşullar
Başlamadan önce aşağıdakilerin hazır olduğundan emin olun:
- ServBay’i macOS üzerinde başarıyla kurmuş olmalısınız.
- Node.js projeniz yerelde çalışıyor ve belirli bir port (ör.
8585) üzerinde dinleme yapıyor olmalı.
Adım Adım Uygulama
1. Adım: Node.js Projesini Çalıştırma
Öncelikle, Node.js projenizin yerelde çalıştığından ve ilgili port üzerinde dinlemeye hazır olduğundan emin olun. Node.js uygulamanızı başlatmak için alışkın olduğunuz yöntemi kullanabilirsiniz.
Örneğin, bir Vue.js projesinin geliştirme sunucusunun 8585 portunda çalıştırıldığını varsayalım:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Node.js uygulamanızın hangi IP adresi üzerinde (genellikle 127.0.0.1) ve hangi portta dinleme yaptığını mutlaka not edin.
2. Adım: ServBay Yönetim Arayüzünü Açın
macOS uygulama klasörünüzdeki ServBay simgesini bulun ve çift tıklayarak ServBay uygulamasını başlatın.
3. Adım: Site Yönetimine Gidin
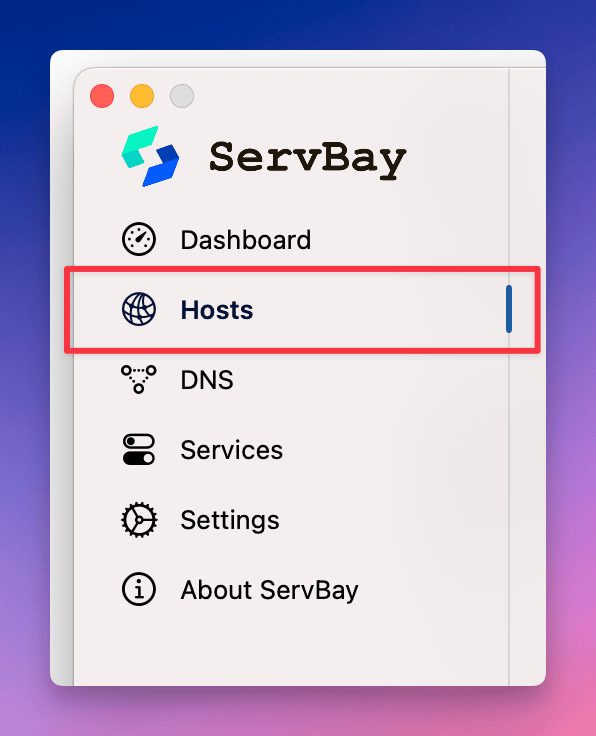
ServBay başlatıldığında ana arayüzü göreceksiniz. Sol taraftaki menüden Siteler’e tıklayın. Bu, sizi site yönetim sayfasına götürür; burada, ServBay üzerinden barındırılan veya proxy edilen tüm siteleri yönetebilirsiniz.

4. Adım: Yeni Site Ekle
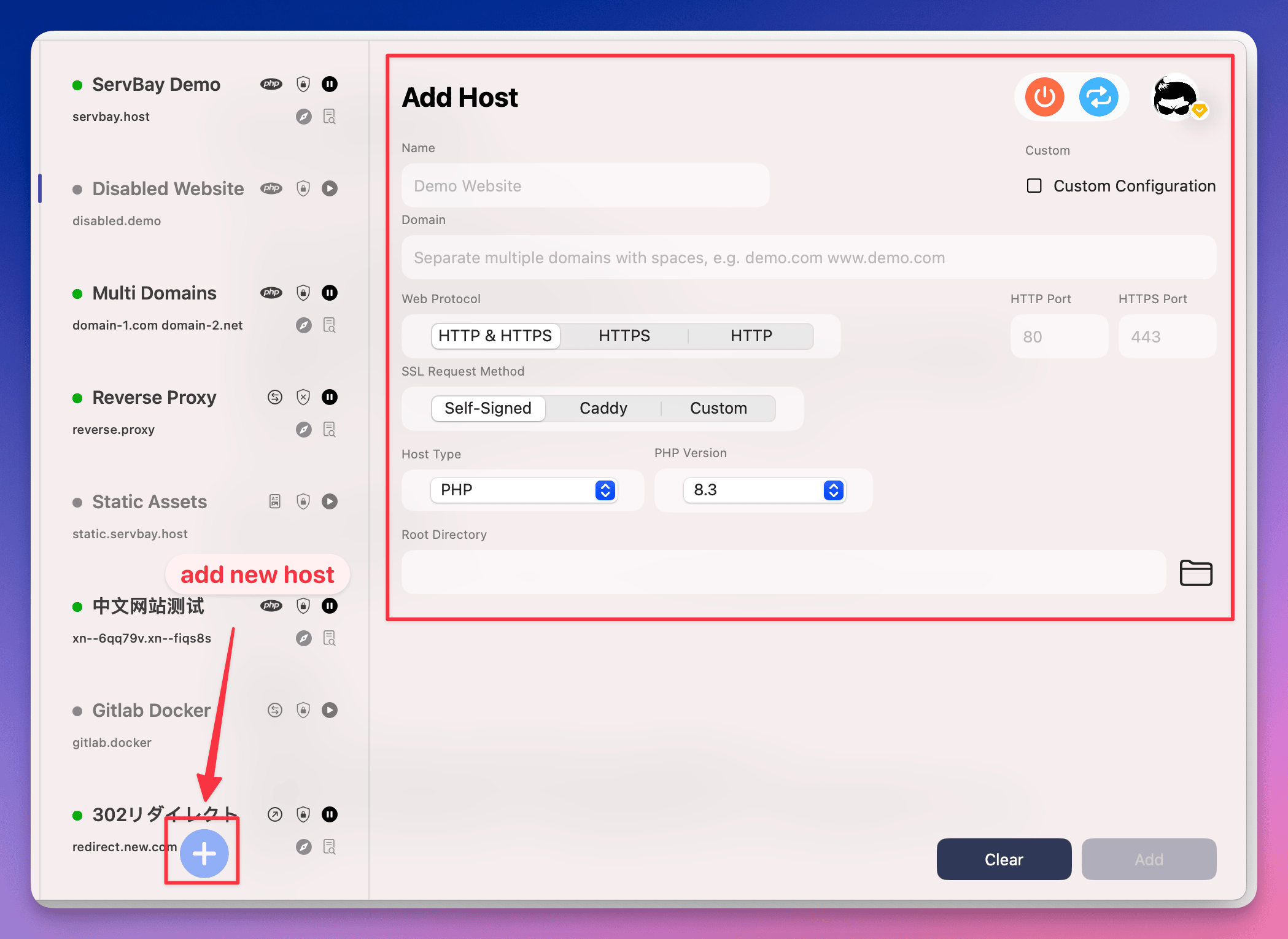
Site yönetim sayfasının en altında bulunan + düğmesine tıklayın. Böylece yeni bir site eklemek için yapılandırma formu açılır.

5. Adım: Site Ayarlarını Yapılandırın
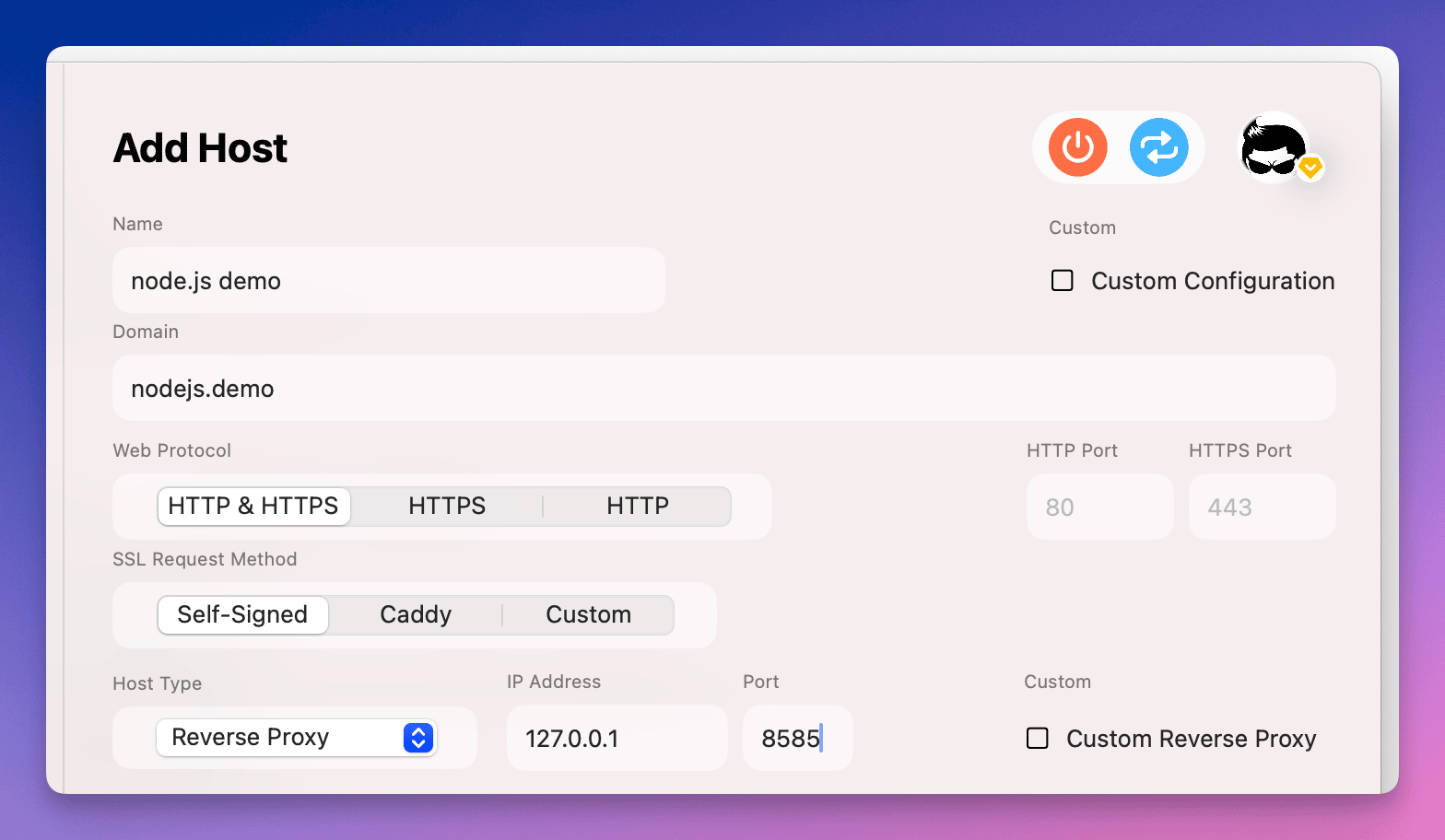
Yeni site ekleme formunda, ters proxy yapılandırmanız için şu önemli bilgileri doldurmanız gerekmektedir:
- Ad (Name): Siteniz için tanımlayıcı bir isim girin, örneğin
My Node.js App. Bu sadece ServBay arayüzünde görünecek. - Alan Adı (Domain): Node.js uygulamanıza tarayıcıdan erişmek istediğiniz yerel alan adını girin. ServBay’in önerdiği
.servbay.demouzantısını (ör.nodejs.servbay.demo) tercih edin. ServBay, bu alan adını otomatik olarak127.0.0.1'e yönlendiren yerel DNS yapılandırmasını sağlayacaktır. - Protokol (Protocol): Sitenizin destekleyeceği protokolü seçin. Genellikle varsayılan
HTTP/HTTPSolarak bırakmak yeterlidir. ServBay, hem HTTP hem de HTTPS portlarını dinler. - SSL Sertifika Yöntemi (SSL Certificate Method): Yerel geliştirme için kesinlikle
ServBay CAseçilmesi önerilir. ServBay, kendi kök sertifikasıyla imzalı bir SSL sertifikasını otomatik olarak oluşturur ve kurar. ServBay’in kök sertifikasını sistem ve tarayıcıya yükledikten sonra, sitenize HTTPS ile güvenle erişebilirsiniz. Alternatif olarakServBay Public CAveyaACME(açık erişim için kamuya açık bir sertifika almak üzere) de seçilebilir, ancak bunlar genellikle harici erişim gerektiren durumlar için uygundur. - Site Türü (Site Type): Mutlaka
Ters Proxy (Reverse Proxy)seçin. Böylece, ServBay bu alan adına gelen tüm istekleri dosya sisteminden sunmak yerine başka bir adrese iletecektir. - IP Adresi (IP Address): Node.js uygulamanızın dinlediği IP adresini girin. Yerlide çalışan uygulamalar için genellikle
127.0.0.1kullanılacaktır (localhost adresi). - Port (Port): Node.js uygulamanızın dinlediği port numarasını girin, örneğin
8585. ServBay gelen istekleri127.0.0.1:8585'ye yönlendirecektir.

6. Adım: Tamamla ve Kaydet
Tüm gerekli ayarları girdikten sonra formun altındaki Ekle (Add) butonuna tıklayın. ServBay, ayarlarınızı kaydeder ve kendi iç yapılandırmalarını (web sunucusu ve DNS ayarları gibi) otomatik olarak günceller.
Kaydetme işlemi başarılı olduğunda, ServBay site listesinde yeni eklenen nodejs.servbay.demo girişini göreceksiniz. Artık tarayıcınızda belirlediğiniz alan adını (ör. http://nodejs.servbay.demo veya https://nodejs.servbay.demo) yazarak Node.js uygulamanıza erişebilirsiniz. Hızlı erişim için, site satırının yanındaki tarayıcı simgesine de tıklayabilirsiniz.
7. Adım: Hızlı İşlemler
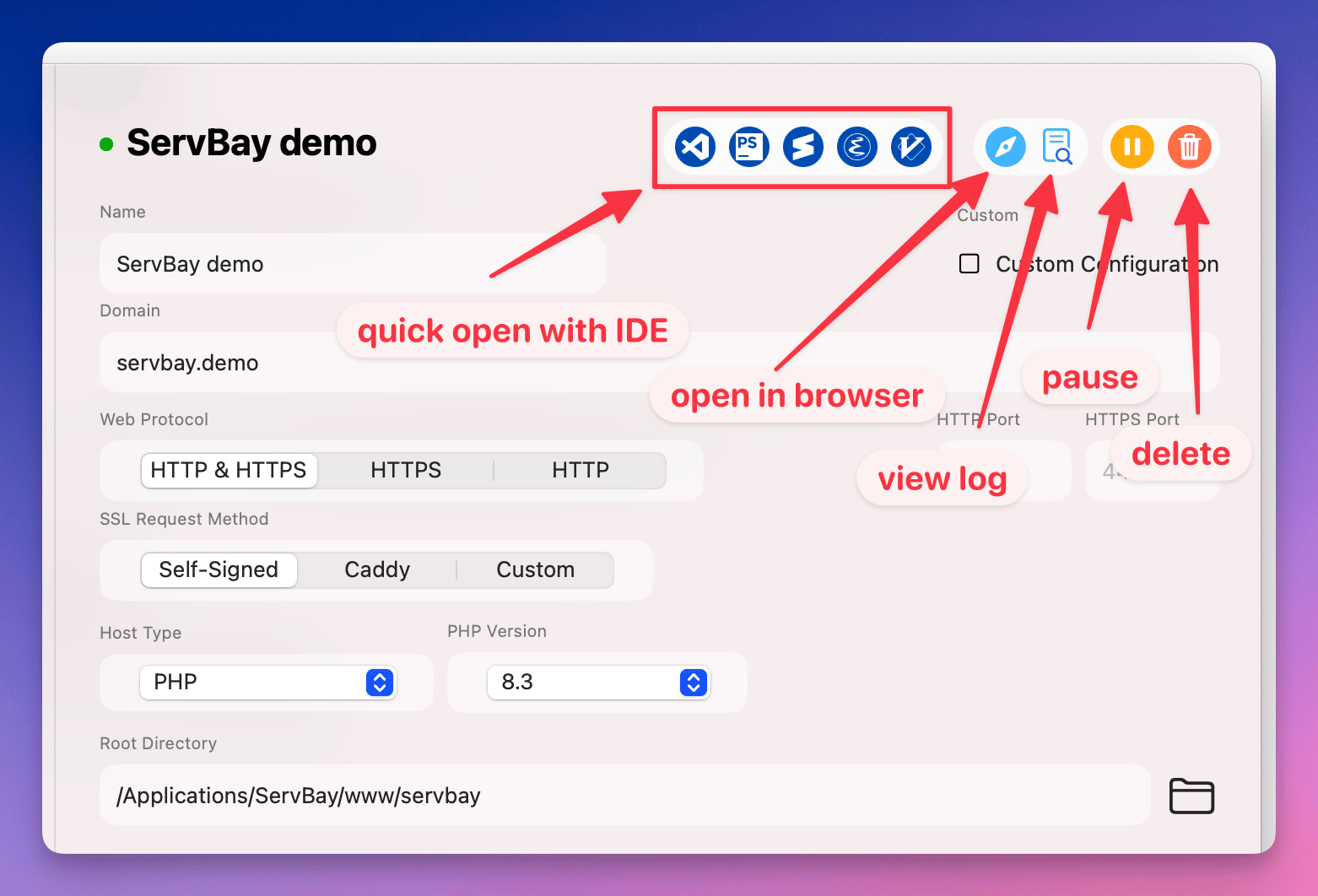
ServBay, her site için siteler listesinde sağ tarafta yer alan çeşitli hızlı işlem butonları sunar:
- IDE ile site kök dizinini açma: Ters proxy sitelerinde bu tuş doğrudan Node.js projesinin dizinine gitmeyebilir; varsayılan olarak
/Applications/ServBay/wwwveya yapılandırılmış başka bir klasöre yönlendirir. - Sitede tarayıcı açma: Site URL’sini varsayılan tarayıcıda hızla açmanızı sağlar.
- Site günlüklerini görüntüle: Bu sitenin ServBay web sunucusu (ör. Caddy veya Nginx) tarafından oluşturulan erişim ve hata loglarını gösterir. Hata ayıklama için çok faydalıdır.
- Siteyi duraklat/aç: Sitenin geçici olarak erişimini devre dışı bırakabilir veya tekrar etkinleştirebilirsiniz.
- Siteyi sil: Siteyi ServBay yapılandırmasından tamamen kaldırmak için kullanılır.

Sıkça Sorulan Sorular (SSS)
- Alan adına erişirken ServBay varsayılan sayfası veya hata mı gösteriliyor?
- Node.js uygulamanızın doğru IP ve portta çalıştığından emin olun.
- ServBay'deki site yapılandırmasındaki IP adresi ve portun, Node.js uygulamanızda dinlediğiniz adres ve port ile birebir aynı olduğundan emin olun.
- ServBay uygulamasının çalışır durumda olduğuna dikkat edin.
.servbay.demoalan adı kullanıyorsanız, ServBay’in DNS servisi aktif mi ve sistem ağ ayarlarınız ServBay’in.servbay.demoadres çözümlemesini yönetmesine izin veriyor mu kontrol edin.
- HTTPS ile erişimde sertifika uyarısı mı çıkıyor?
ServBay CAseçtiyseniz, ServBay kök sertifikasının sisteminize ve tarayıcınıza kurulu ve güvenilir olduğundan emin olun. ServBay’in sunduğu kolay kurulum seçeneklerini kullanabilirsiniz.ServBay Public CAveyaACMEseçtiyseniz, sertifikanın başarılı şekilde oluşturulup doğru biçimde yapılandırıldığını kontrol edin.
Özet
Ters proxy özelliği sayesinde, ServBay yerelde çalışan Node.js uygulamalarınızı esnek biçimde entegre etme ve yönetme imkanı sunar. ServBay’in güçlü web sunucu yeteneklerinden (ör. özel alan adı, otomatik SSL sertifika yönetimi) faydalanarak, Node.js geliştirme projenize merkezi bir erişim noktası ve kolay yönetim deneyimi sağlar. Bu rehberdeki adımları takip ederek, Node.js sitenizi ServBay ortamında kolayca yapılandırabilir ve erişebilirsiniz.

