ServBayでリバースプロキシを使用してNode.jsサイトを追加する
ServBayは、Node.jsを含むさまざまな技術スタックをネイティブにサポートする総合的なローカルWeb開発環境です。この記事では、リバースプロキシ機能を活用し、独立して稼働しているNode.jsアプリケーションをServBayのウェブサイト管理システムに統合する方法を詳しく解説します。この方法により、カスタムドメインやSSL証明書など、ServBayの統一されたアクセス方法でNode.js開発プロジェクトの管理・運用が容易になります。
概要
ServBayでNode.jsアプリケーションを直接実行することも可能ですが(例:ServBayパッケージ経由でNode.jsをインストールしてスクリプトを実行)、既に特定ポートで待機しているNode.jsアプリをリバースプロキシ経由でServBayのウェブサイトとして追加するのは、柔軟かつ一般的な統合方法です。これにより、カスタムドメイン解決やSSL/TLS終端など、ServBayが提供する各種ネットワーク設定機能を利用してNode.jsアプリケーションアクセスを管理できます。本記事では、そのための設定手順を紹介します。
前提条件
作業を始める前に、以下をご確認ください:
- macOS上にServBayがインストールされていること。
- Node.jsプロジェクトがローカルで既に稼働しており、特定のポート(例:
8585)をリッスンしていること。
操作手順
ステップ1:Node.jsプロジェクトを実行する
まず、Node.jsプロジェクトが指定したポートでローカルに起動していることを確認してください。普段お使いの方法でNode.jsアプリを起動して構いません。
例えば、現在Vue.jsプロジェクトの開発サーバーをポート8585で起動している場合:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Node.jsアプリが待機しているIPアドレス(通常は127.0.0.1)とポート番号をメモしてください。
ステップ2:ServBay管理画面を開く
macOSのアプリケーションフォルダ内からServBayアイコンを見つけ、ダブルクリックしてServBayアプリを起動します。
ステップ3:サイト管理画面へ移動
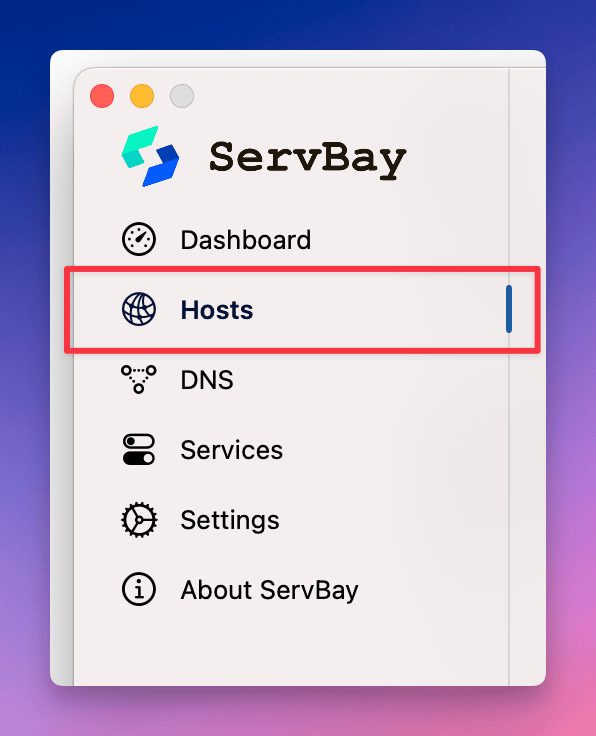
ServBayを起動するとメイン画面が表示されます。左側のナビゲーションメニューから サイト をクリックしてください。すると、ServBayで管理されている全てのサイト(ホスト・リバースプロキシ含む)を操作できる管理ページに遷移します。

ステップ4:新しいサイトを追加
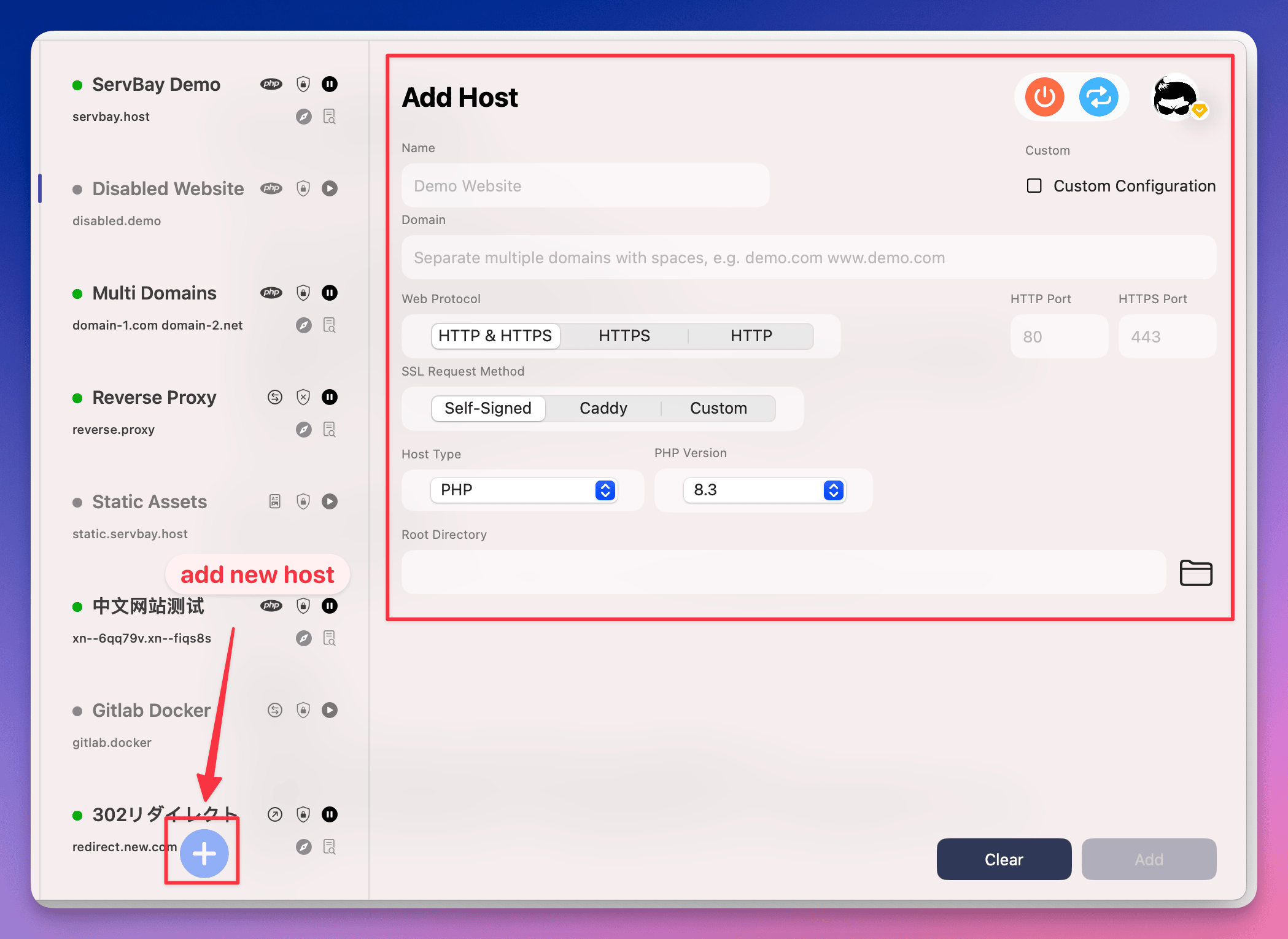
サイト管理画面下部にある + ボタンをクリックします。新しいサイトの設定フォームが展開されます。

ステップ5:サイト設定を行う
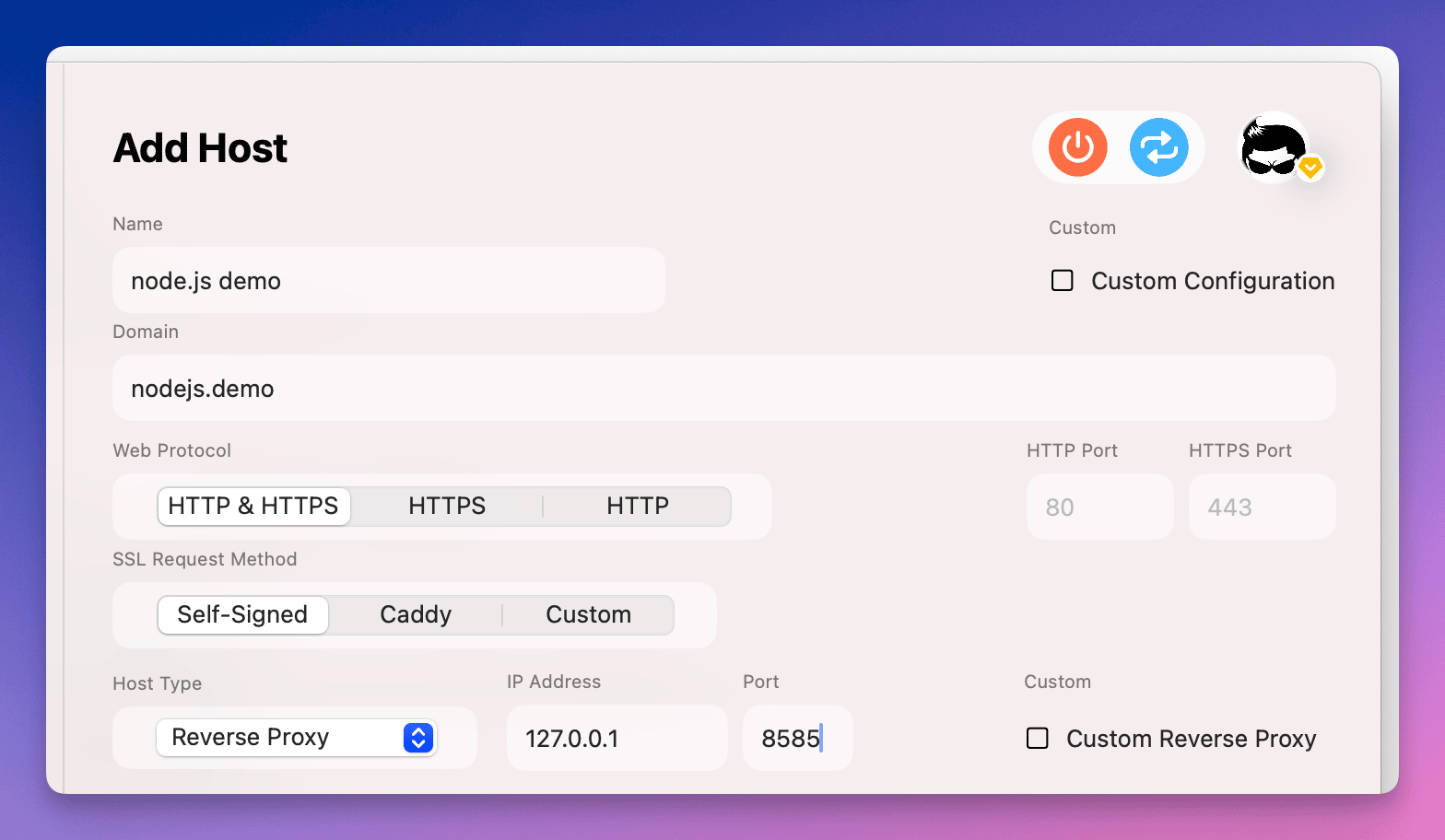
新規サイト追加フォームでは、リバースプロキシに必要な以下の情報を入力します:
- 名称 (Name):サイトを識別しやすい名前を指定してください(例:
My Node.js App)。この名前はServBay管理画面の表示専用です。 - ドメイン (Domain):ブラウザでこのNode.jsアプリにアクセスしたいローカルドメイン名を入力します。ServBay推奨の
.servbay.demoを利用するのがおすすめです(例:nodejs.servbay.demo)。ServBayは自動的にこのドメインを127.0.0.1にローカルDNS解決します。 - プロトコル (Protocol):通常はデフォルトの
HTTP/HTTPSのままでOKです。ServBayはHTTPとHTTPSの両ポートをリッスンします。 - SSL証明書リクエスト方式 (SSL Certificate Method):ローカル開発の場合、
ServBay CAの選択を強く推奨します。ServBayが独自のルート証明書でSSL証明書を自動発行・インストールします。システムとブラウザにServBayルート証明書を信頼登録すれば、HTTPSアクセス時に証明書警告が表示されません。ServBay Public CAやACME(公的認証局発行)は外部公開など特別なケースで利用します。 - サイトタイプ (Site Type):必ず
リバースプロキシ (Reverse Proxy)を選択してください。 これによって、このドメイン宛のリクエストがファイルシステム直下ではなく、別の場所(Node.jsサーバー)に転送されるようになります。 - IPアドレス (IP Address):Node.jsアプリがリッスンしているIPアドレスを入力します。ローカルで動作している場合は通常
127.0.0.1です(ループバックアドレス)。 - ポート (Port):Node.jsアプリがリッスンしているポート番号(例:
8585)を入力します。ServBayは127.0.0.1:8585へリクエストを転送します。

ステップ6:保存して完了
必要事項を全て入力したら、フォーム下部の 追加 (Add) ボタンをクリックします。ServBayが設定を保存し、内部のWebサーバーやDNS設定を自動更新します。
保存が完了すると、ServBayのサイト一覧に新しくnodejs.servbay.demoが表示されます。あとはブラウザで設定したドメイン(例:http://nodejs.servbay.demoまたはhttps://nodejs.servbay.demo)を入力することでNode.jsアプリへアクセスできます。リスト横のブラウザアイコンをクリックすると、すぐにサイトを開くことも可能です。
ステップ7:便利なクイック操作
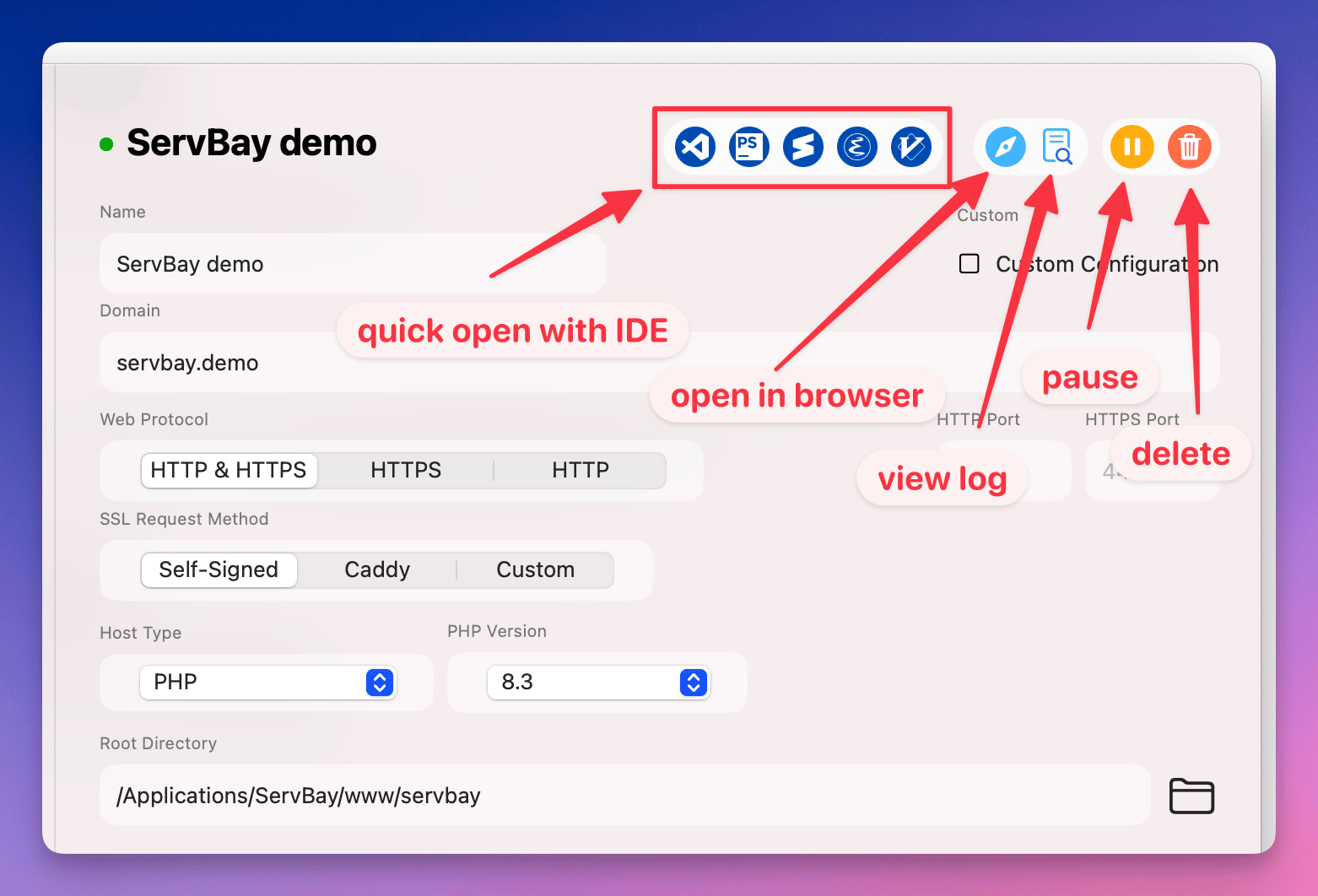
ServBayでは、追加した各ウェブサイトごとに右端のクイック操作ボタンから様々な便利機能を利用できます:
- IDEでサイトのルートディレクトリを開く:リバースプロキシサイトの場合、このボタンはNode.jsプロジェクトの実ディレクトリでなく、
/Applications/ServBay/www等デフォルトのサイトルートを開く仕様となっています。 - ブラウザでサイトを開く:デフォルトブラウザですぐにサイトURLを開けます。
- サイトログを表示:ServBayのWebサーバー(例:CaddyやNginx)が出力するアクセス・エラーログを確認できます。開発時のデバッグにも便利です。
- サイトの一時停止/再開:該当サイトへのアクセスを一時的に無効化または再度有効化します。
- サイトを削除:ServBayからサイト設定を完全に削除します。

よくある質問 (FAQ)
- ドメインにアクセスするとServBayのデフォルトページやエラーになる?
- Node.jsアプリが正しいIPアドレス・ポートで稼働しているかを確認してください。
- ServBayで設定済みのIPアドレスとポートが、Node.jsアプリのリッスン先と一致しているか確認を。
- ServBay自体が起動しているかをご確認ください。
.servbay.demoドメインを利用している場合、ServBayのDNSサービスが動作しているか、およびシステム側で正しく.servbay.demoの解決が行われているかをご確認ください。
- HTTPSアクセス時に証明書警告が出る場合?
ServBay CAを選択した場合、必ずシステム・ブラウザの両方にServBayルート証明書を登録・信頼済みであるかご確認ください。インストール機能はServBay内にあります。ServBay Public CAやACMEを選択の場合は、証明書が正常に発行・設定されているか確認しましょう。
まとめ
リバースプロキシ機能を活用することで、ServBayはローカルで稼働するNode.jsアプリケーションの統合・管理を柔軟に実現できます。カスタムドメインや自動SSL証明書管理など、ServBayの強力なWebサーバー機能と連携することで、Node.js開発プロジェクトへのアクセスや管理がさらに快適になるでしょう。本記事の手順に従えば、ServBay環境でNode.jsサイトのセットアップとアクセスもスムーズに行えます。

