Cómo agregar un sitio web Node.js mediante proxy inverso en ServBay
ServBay es un entorno completo de desarrollo web local que ofrece soporte nativo para diversas tecnologías, incluyendo Node.js. En este artículo se explica en detalle cómo utilizar la función de proxy inverso para integrar tus aplicaciones Node.js que se ejecutan de manera independiente en la gestión de sitios web de ServBay. De este modo, puedes aprovechar la puerta de entrada unificada de ServBay (como dominios personalizados y certificados SSL) para acceder y administrar tus proyectos Node.js en desarrollo de forma sencilla.
Descripción general
Aunque ServBay permite ejecutar aplicaciones Node.js directamente (por ejemplo, instalando Node.js desde el paquete de ServBay y ejecutando scripts), uno de los métodos más flexibles y comunes consiste en agregar una aplicación Node.js que ya está escuchando en un puerto específico a través de proxy inverso como sitio web en ServBay. Esto te permite aprovechar las capacidades de configuración de red de ServBay (como resolución de dominios y terminación SSL/TLS) para administrar el acceso a tu aplicación Node.js. Esta guía te llevará paso a paso por todo el proceso de configuración.
Requisitos previos
Antes de empezar, asegúrate de lo siguiente:
- Tienes ServBay instalado correctamente en tu macOS.
- Tu proyecto de Node.js ya se está ejecutando localmente y escucha en un puerto específico (por ejemplo,
8585).
Pasos a seguir
Paso 1: Ejecutar tu proyecto Node.js
Primero, asegúrate de que tu aplicación Node.js esté en funcionamiento localmente y escuchando en el puerto deseado. Puedes iniciar tu aplicación Node.js de la forma habitual que uses en tu flujo de trabajo.
Por ejemplo, supongamos que tienes un servidor de desarrollo de Vue.js ejecutándose en el puerto 8585:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Toma nota de la dirección IP (normalmente 127.0.0.1) y el puerto donde tu aplicación Node.js está escuchando.
Paso 2: Abre la interfaz de administración de ServBay
Dentro de la carpeta de aplicaciones de tu macOS, localiza el icono de ServBay y haz doble clic para iniciar la aplicación.
Paso 3: Dirígete a la gestión de sitios web
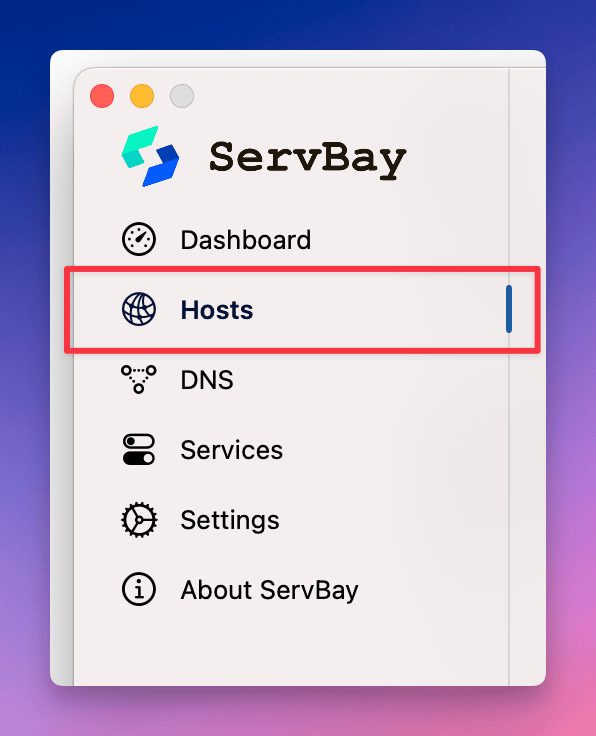
Una vez iniciado ServBay, verás su interfaz principal. En el menú de navegación a la izquierda, haz clic en Sitios web. Esto te llevará a la página de gestión de sitios, donde puedes administrar todos los sitios web alojados o gestionados por proxy a través de ServBay.

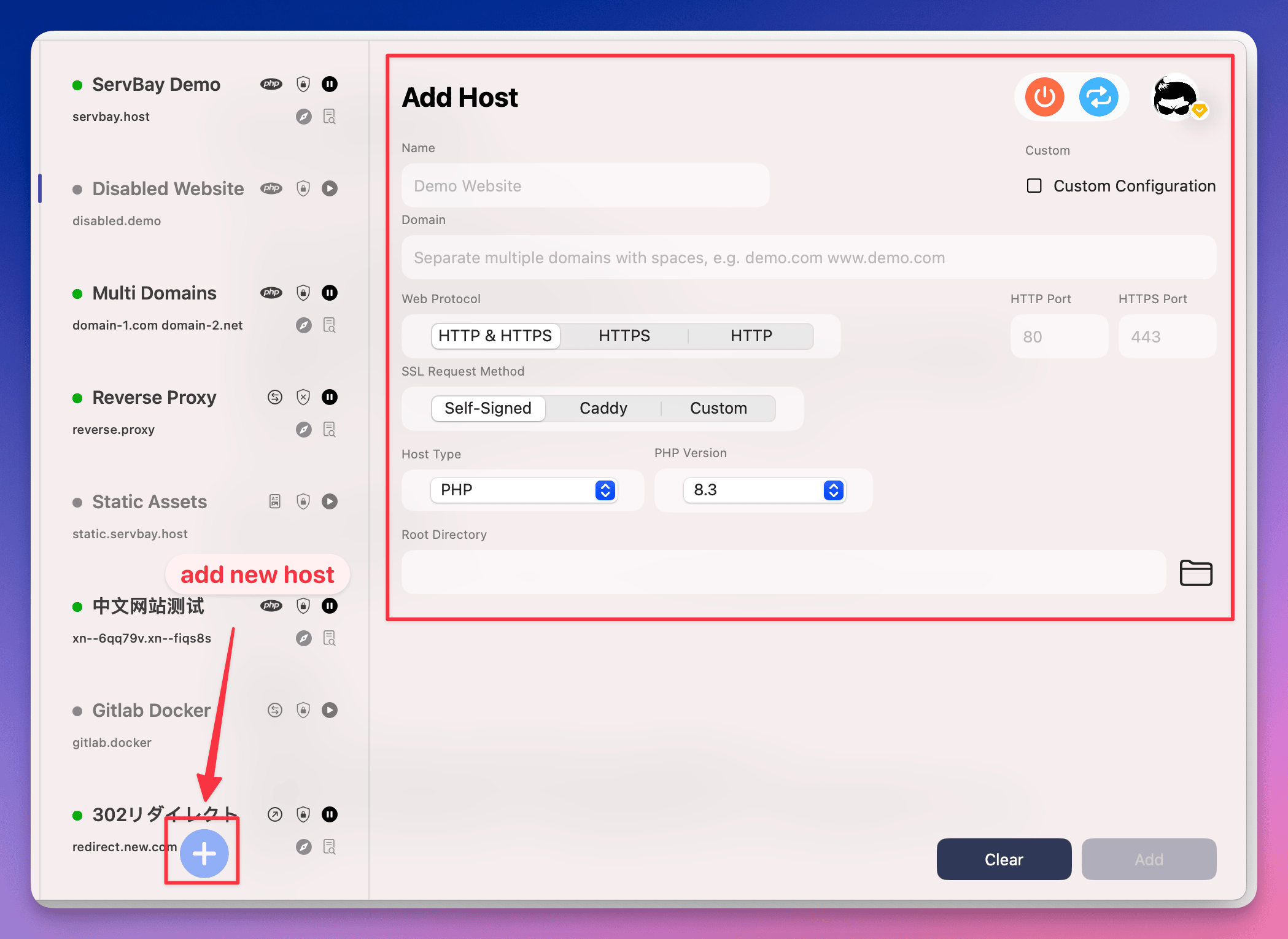
Paso 4: Agrega un nuevo sitio web
En la parte inferior de la página de gestión de sitios, busca y haz clic en el botón +. Esto desplegará un formulario donde podrás ingresar la información de configuración del nuevo sitio web.

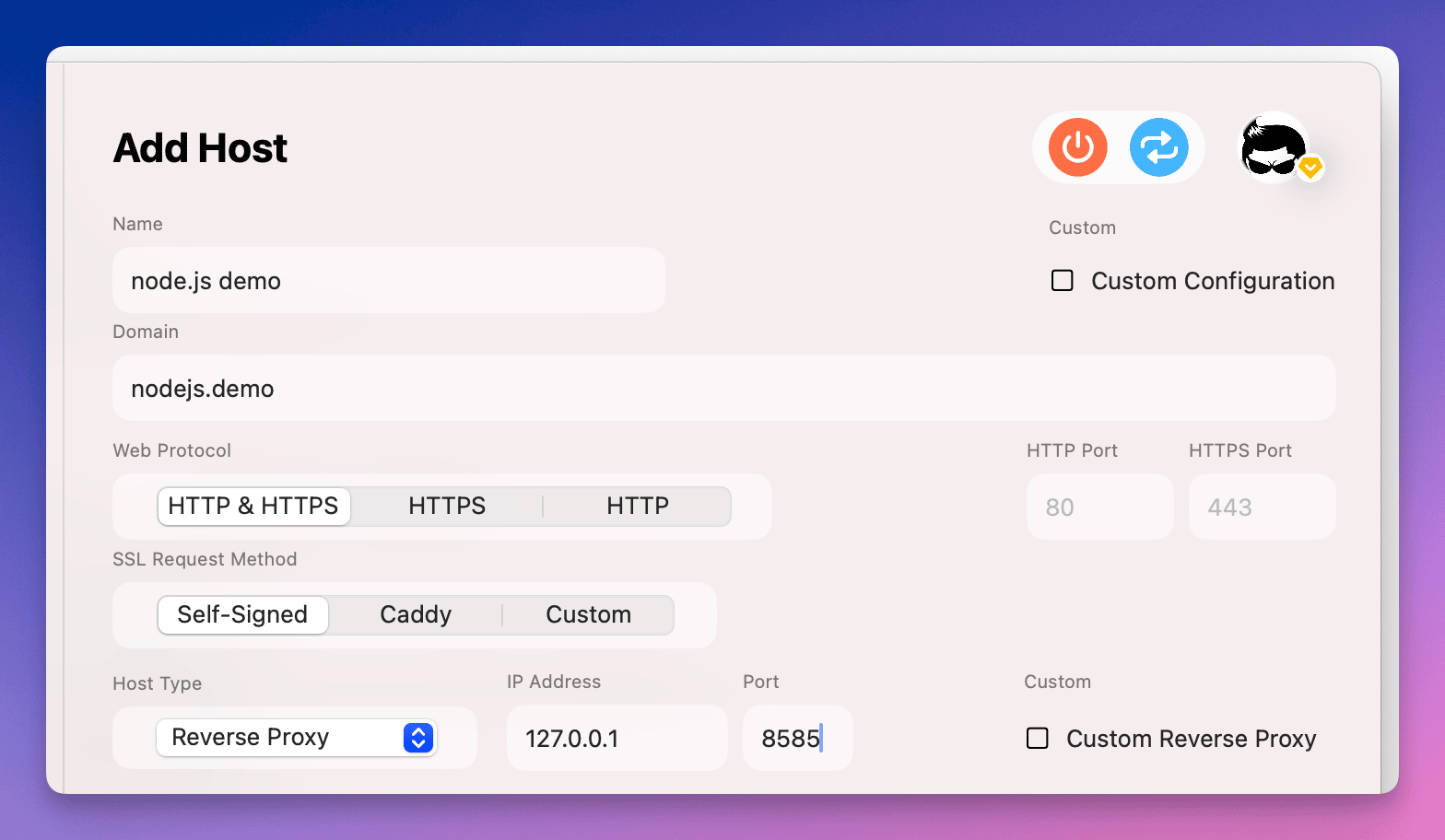
5: Configura los ajustes del sitio web
En el formulario para agregar un nuevo sitio web, necesitas completar la siguiente información clave para la configuración del proxy inverso:
- Nombre (Name): Dale un nombre fácil de identificar a tu sitio, por ejemplo,
Mi App Node.js. Esto es solo para que lo puedas ver en la interfaz de ServBay. - Dominio (Domain): Ingresa el dominio local con el que quieres acceder a la aplicación Node.js. Se recomienda emplear la terminación
.servbay.demorecomendada por ServBay, por ejemplo,nodejs.servbay.demo. ServBay configurará automáticamente la resolución DNS local apuntando a127.0.0.1. - Protocolo (Protocol): Selecciona el protocolo que debe soportar tu sitio. Por lo general, deja la opción predeterminada
HTTP/HTTPS. ServBay escuchará en los puertos HTTP y HTTPS. - Método de solicitud de certificado SSL (SSL Certificate Method): Para desarrollo local, se recomienda seleccionar
ServBay CA. ServBay generará e instalará automáticamente un certificado SSL firmado por su propia CA raíz. Tras instalar la CA de ServBay en tu sistema y navegador, no aparecerán advertencias de certificado al acceder a la versión HTTPS del sitio. También puedes optar porServBay Public CAoACME(para obtener certificados reconocidos públicamente), pero esto suele utilizarse para escenarios con acceso externo. - Tipo de sitio (Site Type): Debes seleccionar
Proxy inverso (Reverse Proxy). Así ServBay sabrá que debe reenviar todas las solicitudes dirigidas a ese dominio a otro destino, en vez de servir archivos directamente del sistema de archivos. - Dirección IP (IP Address): Es la IP donde tu aplicación Node.js está escuchando. Para aplicaciones que corren localmente, normalmente es
127.0.0.1(la dirección de loopback local). - Puerto (Port): Ingresa el puerto donde tu aplicación Node.js está escuchando, por ejemplo
8585. ServBay reenviará las solicitudes recibidas a127.0.0.1:8585.

Paso 6: Finaliza y guarda
Después de completar toda la información necesaria, haz clic en el botón Agregar (Add) que aparece al final del formulario. ServBay guardará tu configuración y actualizará automáticamente su configuración interna (como los ajustes del servidor web y el DNS).
Una vez guardado correctamente, podrás ver una nueva entrada, por ejemplo nodejs.servbay.demo, en la lista de sitios web de ServBay. Ahora, al escribir el dominio que hayas configurado (p. ej. http://nodejs.servbay.demo o https://nodejs.servbay.demo) en tu navegador, deberías poder acceder a tu aplicación Node.js. Haz clic en el icono de navegador junto al sitio para abrirlo rápidamente.
Paso 7: Acciones rápidas
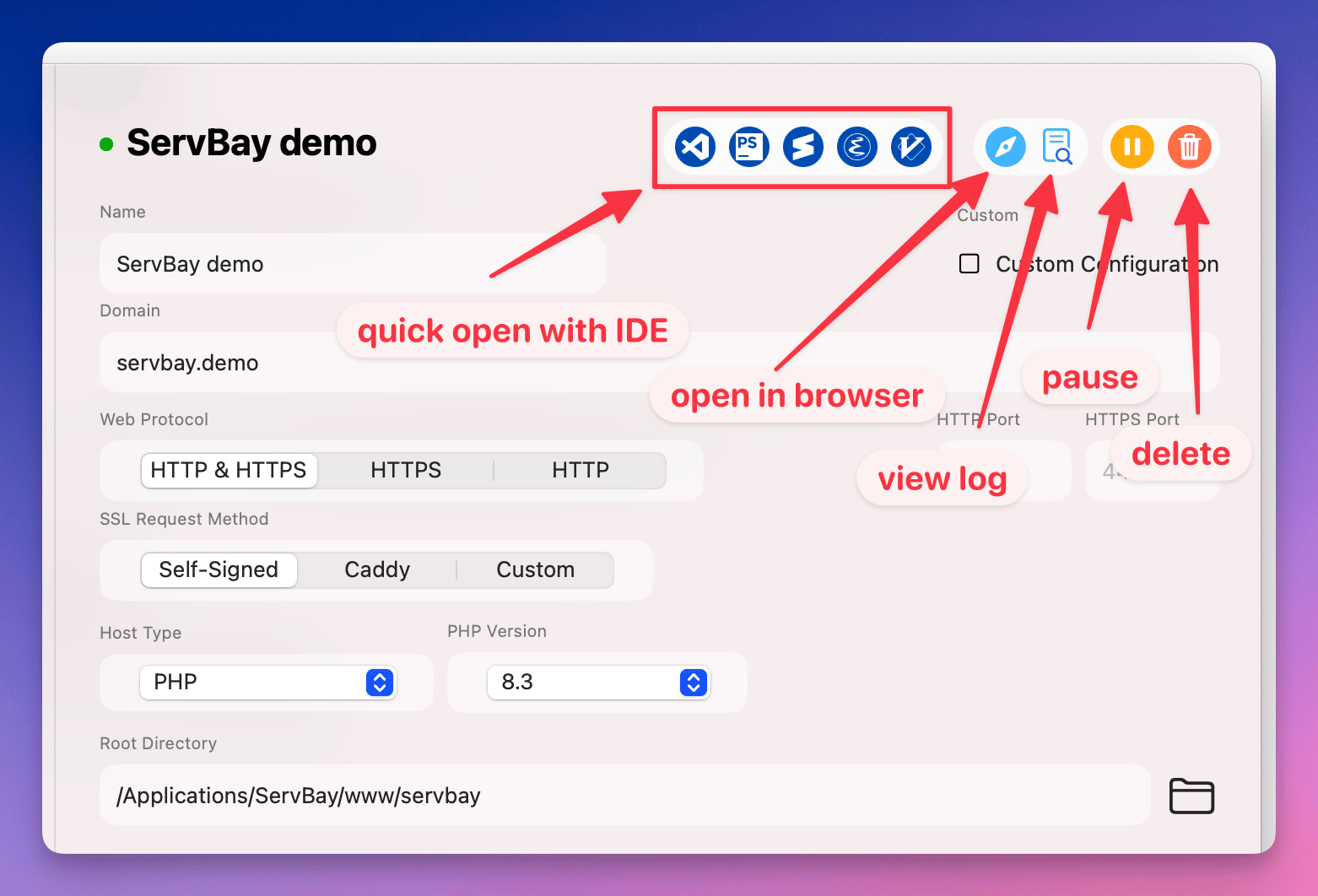
ServBay ofrece una serie de prácticas acciones rápidas para cada sitio añadido, ubicadas a la derecha en la lista de sitios:
- Abrir el directorio raíz del sitio en el IDE: Para sitios proxy inverso, este botón quizás no lleve directamente al directorio de tu proyecto Node.js, sino al directorio predeterminado de ServBay
/Applications/ServBay/wwwo a otro configurado. - Abrir el sitio web en el navegador: Abre rápidamente la URL del sitio en el navegador predeterminado.
- Ver registros del sitio web: Consulta los logs de acceso y error que el servidor web de ServBay (como Caddy o Nginx) genera para este sitio. Es muy útil para depuración.
- Pausar/activar el sitio web: Deshabilita temporalmente o reactiva el acceso al sitio web.
- Eliminar el sitio web: Elimina la configuración del sitio de ServBay.

Preguntas frecuentes (FAQ)
- ¿Ves la página de inicio predeterminada de ServBay o errores al acceder al dominio?
- Confirma que tu aplicación Node.js está ejecutándose en la IP y el puerto correctos.
- Verifica que la configuración de IP y puerto ingresada en ServBay coincida exactamente con la de tu aplicación Node.js.
- Asegúrate de que ServBay esté ejecutándose.
- Si estás usando un dominio
.servbay.demo, confirma que el servicio DNS de ServBay está activo y que la configuración de red de tu sistema permite que ServBay gestione la resolución de.servbay.demo.
- ¿Recibes advertencias de certificado al acceder vía HTTPS?
- Si seleccionaste
ServBay CA, asegúrate de haber instalado y confiado en el certificado raíz de ServBay tanto en el sistema como en el navegador. ServBay lo hace fácil con un acceso rápido para la instalación. - Si elegiste
ServBay Public CAoACME, verifica que el certificado se haya emitido y configurado correctamente.
- Si seleccionaste
Resumen
Gracias a la función de proxy inverso, ServBay ofrece una manera flexible de integrar y administrar aplicaciones Node.js que se ejecutan en local. Puedes aprovechar las potentes capacidades del servidor web de ServBay (como dominios personalizados y gestión automática de certificados SSL) para dar a tus proyectos Node.js de desarrollo un punto de acceso unificado y una experiencia de gestión conveniente. Siguiendo los pasos de esta guía, podrás configurar y acceder fácilmente a tu sitio Node.js en el entorno ServBay.

