Aggiungere Siti Node.js tramite Reverse Proxy in ServBay
ServBay è una soluzione completa per l’ambiente di sviluppo web locale che supporta nativamente diversi stack tecnologici, incluso Node.js. In questa guida vedrai come integrare facilmente la tua applicazione Node.js, già attiva autonomamente, nel sistema di gestione siti di ServBay tramite la funzione di reverse proxy. In questo modo potrai gestire e accedere ai tuoi progetti Node.js di sviluppo tramite l’interfaccia unificata di ServBay (con domini personalizzati, certificato SSL e altre funzionalità).
Panoramica
Sebbene ServBay permetta di avviare direttamente applicazioni Node.js (ad esempio installando Node.js tramite il suo pacchetto e lanciando script), integrare un’app Node.js già in esecuzione su una porta specifica come sito attraverso reverse proxy è una modalità comune e molto flessibile. Così potrai sfruttare le funzionalità di configurazione di rete offerte da ServBay (come il routing dei domini e la terminazione SSL/TLS) per gestire l’accesso alle tue applicazioni Node.js. Questa guida ti accompagnerà passo dopo passo nella configurazione.
Prerequisiti
Prima di iniziare, assicurati che:
- ServBay sia stato installato correttamente su macOS.
- Il tuo progetto Node.js sia in esecuzione locale e in ascolto su una porta specifica (ad esempio
8585).
Procedura
Passaggio 1: Avvia il progetto Node.js
Per prima cosa, verifica che il tuo progetto Node.js sia in esecuzione locale sulla porta configurata. Avvia l’applicazione come preferisci tenendo traccia della porta in uso.
Ad esempio, se hai avviato un server di sviluppo Vue.js sulla porta 8585:
bash
$ npm run dev -- --port 8585
Server running at http://localhost:8585/1
2
2
Annota l’indirizzo IP (generalmente 127.0.0.1) e la porta su cui sta ascoltando la tua app Node.js.
Passaggio 2: Apri l’Interfaccia di ServBay
Nella cartella Applicazioni del tuo macOS, individua l’icona ServBay e fai doppio clic per avviare l’app.
Passaggio 3: Vai alla Gestione Siti
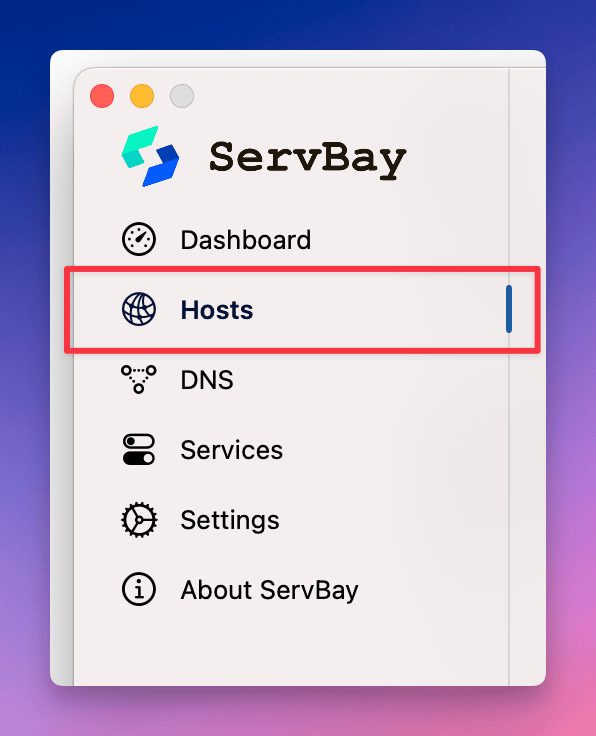
Dopo l’avvio di ServBay, visualizzerai l’interfaccia principale. Nel menu di navigazione a sinistra, clicca su Siti. Da qui potrai gestire tutti i siti ospitati o proxy tramite ServBay.

Passaggio 4: Aggiungi un Nuovo Sito
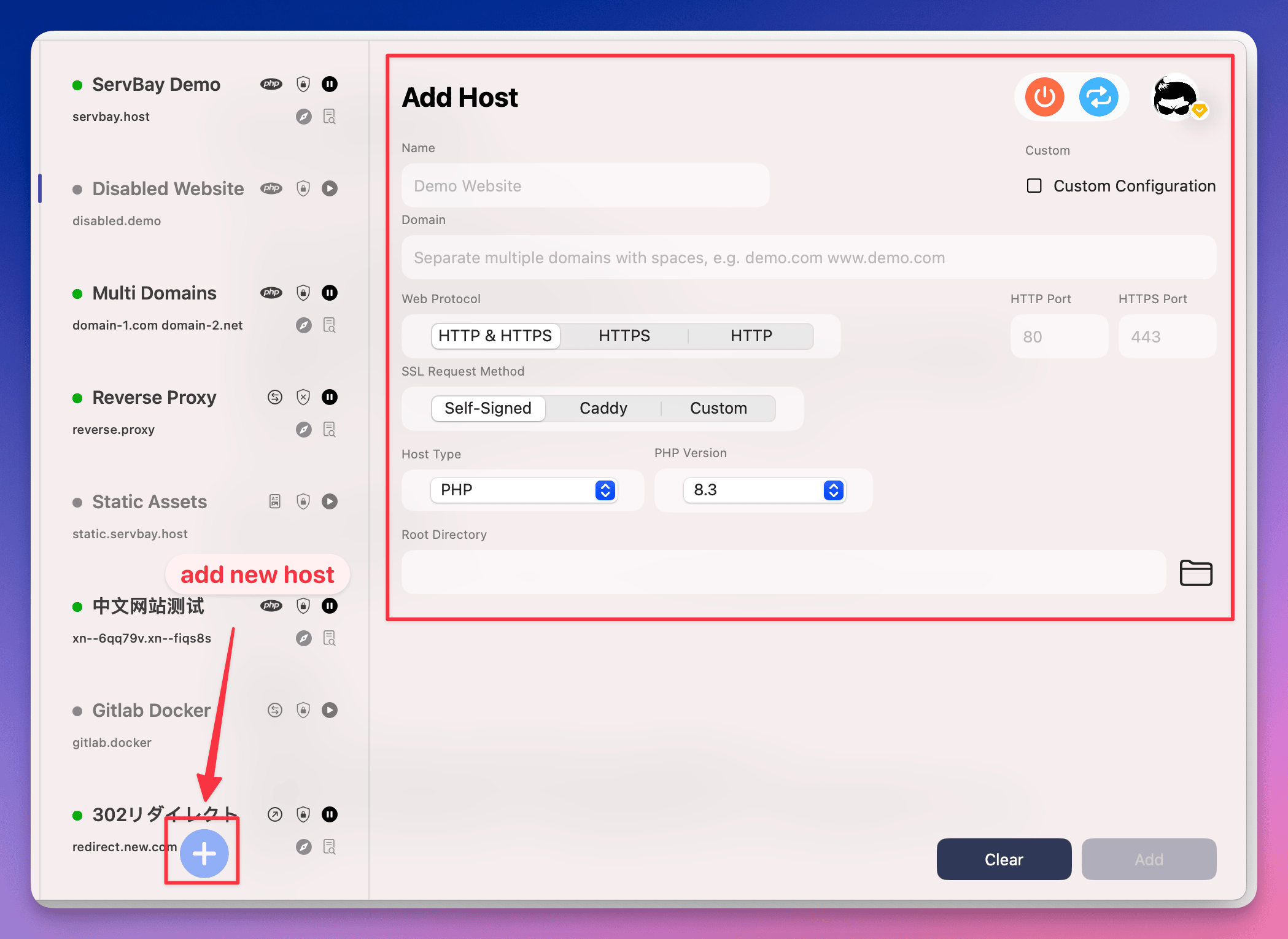
Nella parte inferiore della pagina di gestione siti, clicca il pulsante +. Si aprirà un modulo dove inserire le informazioni di configurazione per il nuovo sito.

5: Configura le Impostazioni del Sito
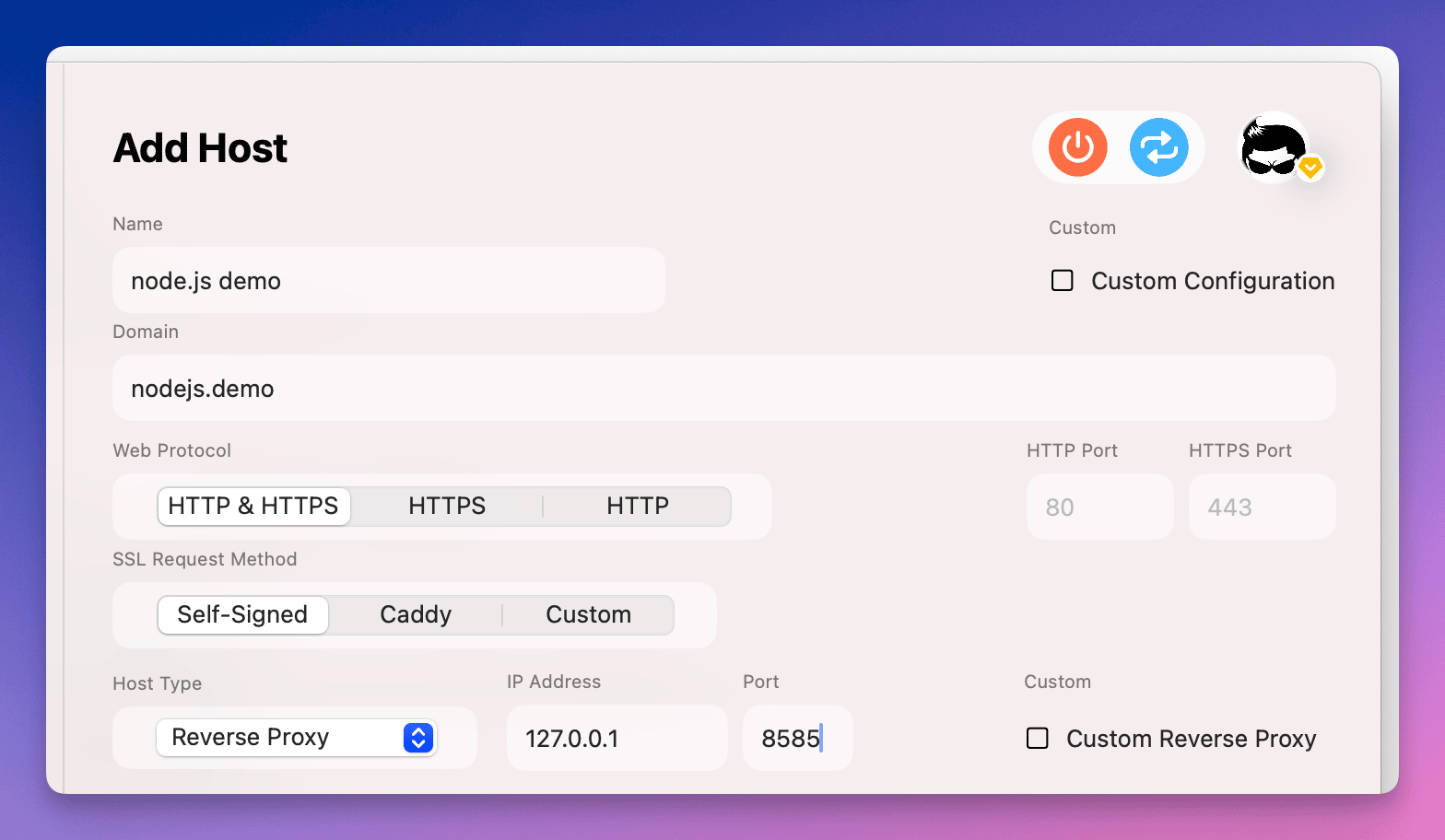
Nel modulo di aggiunta, compila le seguenti informazioni chiave per impostare il reverse proxy:
- Nome (Name): assegna un nome identificativo per il sito, ad esempio
My Node.js App. Questo serve solo per la visualizzazione nell’interfaccia di ServBay. - Dominio (Domain): inserisci il dominio locale che vuoi utilizzare per accedere via browser all’applicazione Node.js. Si consiglia il suffisso
.servbay.demo, ad esempionodejs.servbay.demo. ServBay configurerà automaticamente il DNS locale verso127.0.0.1. - Protocollo (Protocol): scegli il protocollo supportato dal sito. Il valore predefinito
HTTP/HTTPSva bene. ServBay ascolterà su entrambe le porte HTTP e HTTPS. - Metodo Certificato SSL (SSL Certificate Method): per lo sviluppo locale è altamente consigliato scegliere
ServBay CA. ServBay genererà e installerà automaticamente un certificato SSL firmato dalla sua CA interna. Dopo aver installato la CA ServBay su sistema e browser, non riceverai avvisi di sicurezza durante l’accesso HTTPS. Puoi anche scegliereServBay Public CAoACME(per certificati pubblici), ma sono utili principalmente in caso di accesso dall’esterno. - Tipo di Sito (Site Type): assicurati di selezionare
Reverse Proxy. In questo modo ServBay inoltrerà tutte le richieste a questo dominio verso un’altra destinazione, invece di servire file locali. - Indirizzo IP (IP Address): inserisci l’IP a cui ascolta la tua applicazione Node.js. Per app in locale, generalmente è
127.0.0.1(loopback). - Porta (Port): inserisci il numero di porta usato dal tuo Node.js, ad esempio
8585. ServBay inoltrerà le richieste verso127.0.0.1:8585.

Passaggio 6: Completamento e Salvataggio
Dopo aver inserito tutte le informazioni necessarie, clicca sul pulsante Aggiungi (Add) in fondo al modulo. ServBay salverà la configurazione e aggiornerà automaticamente le impostazioni interne (server web, DNS, ecc.).
Al termine, vedrai il nuovo sito nodejs.servbay.demo elencato tra i siti. Ora puoi accedere alla tua applicazione Node.js digitando il dominio scelto nel browser (ad esempio http://nodejs.servbay.demo o https://nodejs.servbay.demo). Puoi anche cliccare sull’icona del browser accanto al sito per aprirlo rapidamente.
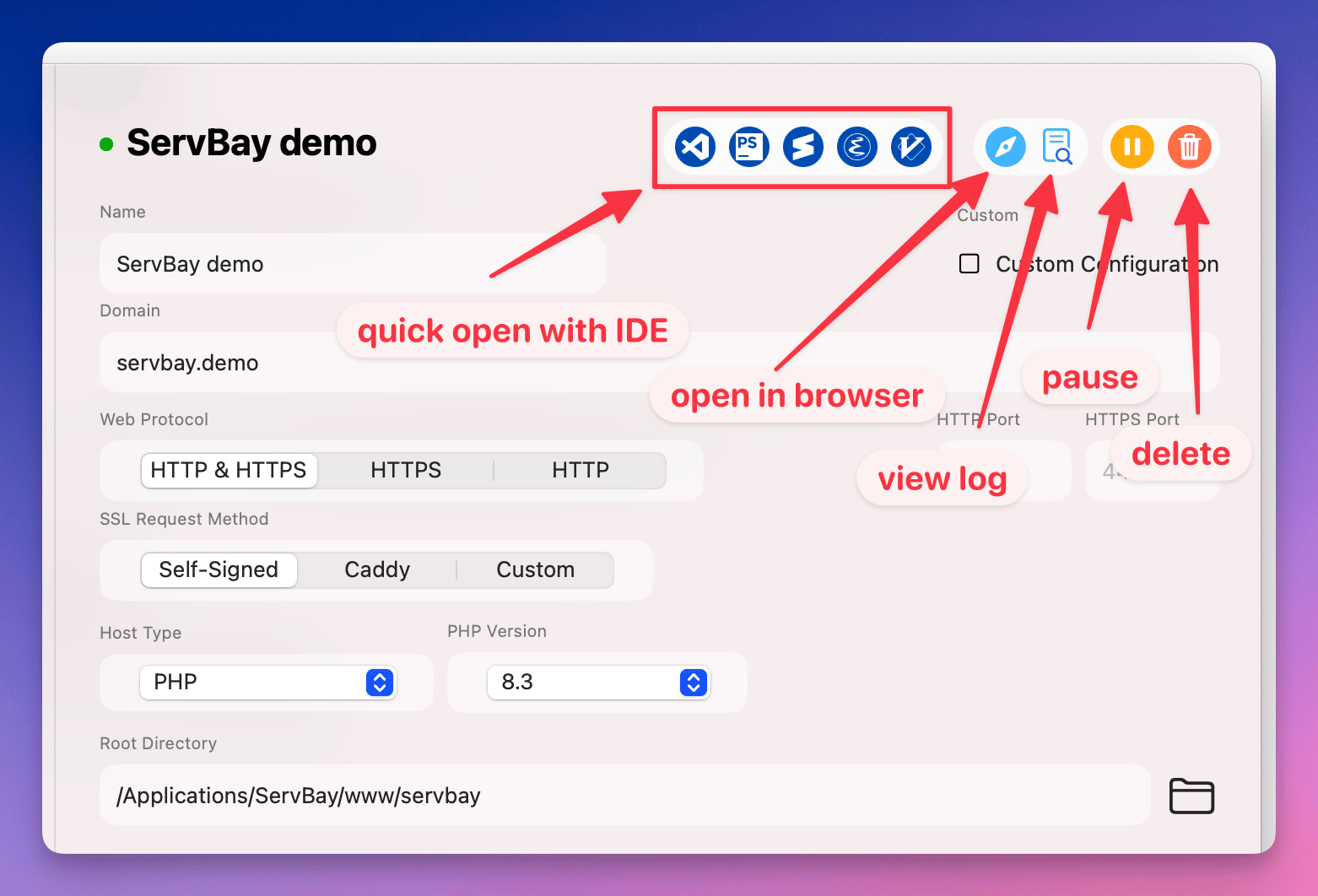
Passaggio 7: Azioni rapide
ServBay fornisce una serie di azioni rapide sulla destra di ciascun sito nella lista:
- Apri il root del sito con l’IDE: per i siti reverse proxy, questo pulsante potrebbe portare al percorso predefinito
/Applications/ServBay/wwwo a un’altra directory configurata, e non direttamente alla cartella del progetto Node.js. - Apri il sito nel browser: accedi rapidamente all’URL del sito nel browser predefinito.
- Visualizza log del sito: consulta i log di accesso ed errore del web server di ServBay (ad es. Caddy o Nginx). Questo è molto utile per il debugging.
- Sospendi/attiva il sito: disabilita temporaneamente o riattiva l’accessibilità del sito.
- Elimina sito: rimuovi la configurazione del sito da ServBay.

Domande Frequenti (FAQ)
- Visualizzo la pagina predefinita di ServBay o un errore quando accedo al dominio?
- Assicurati che la tua app Node.js sia in esecuzione sull’IP e sulla porta corretti.
- Verifica che la configurazione di IP e porta su ServBay corrisponda esattamente a quelli del tuo Node.js.
- Controlla che ServBay sia effettivamente in esecuzione.
- Se usi il dominio
.servbay.demo, assicurati che il servizio DNS di ServBay sia attivo e che la rete del tuo sistema permetta la gestione del resolve per.servbay.demo.
- Ricevo un avviso di sicurezza sul certificato quando accedo in HTTPS?
- Se hai scelto
ServBay CA, verifica di aver installato e fidato la CA di ServBay sia sul sistema sia nel browser. ServBay offre una funzione dedicata per l’installazione. - Se hai scelto
ServBay Public CAoACME, verifica che il certificato sia stato rilasciato e configurato correttamente.
- Se hai scelto
Conclusioni
La funzione di reverse proxy di ServBay offre una modalità flessibile per integrare e gestire applicazioni Node.js in esecuzione in locale. Grazie alle potenti funzionalità del suo web server (come gestione di domini e certificati SSL automatici), puoi offrire ai progetti Node.js di sviluppo un punto di accesso unico e una gestione molto semplificata. Seguendo i passaggi descritti, potrai configurare e accedere facilmente ai siti Node.js nel tuo ambiente ServBay.

